WooCommerceはオンラインショッピングサイトを無料で作ることが出来る非常に便利なプラグインです。
ここではWooCommerceのインストールと商品画像サンプルデータのインストール方法について解説していきます。
ここではWooCommerceのインストールと商品画像サンプルデータのインストール方法について解説していきます。
目次
Add a header to begin generating the table of contents
WooCommercewoをインストールする
最初にプラグイをインストールします。
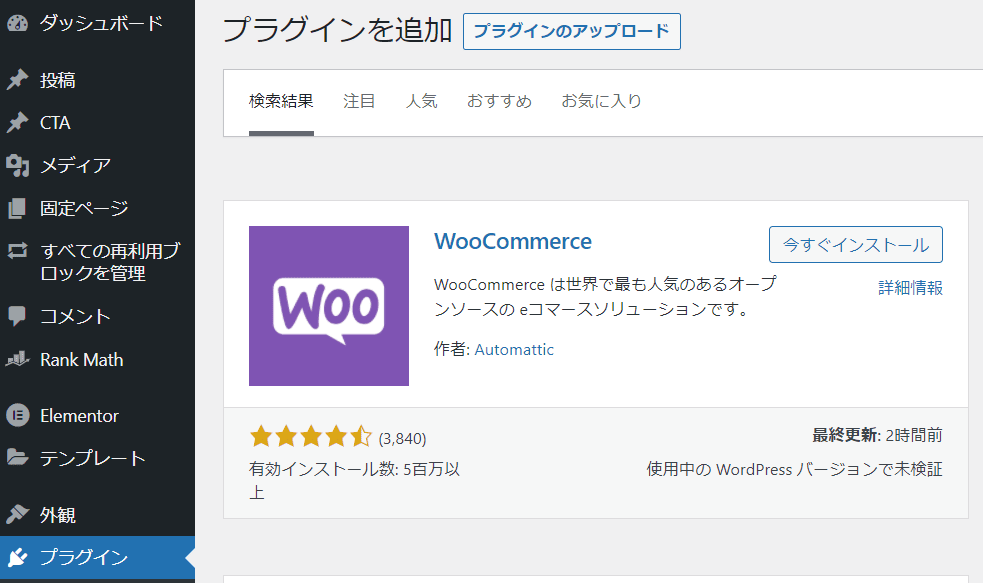
ダッシュボード>プラグイン>新規追加で「WooCommerce」と検索します。
WooCommerceのプラグインが表示されたら「今すぐインストールを押して有効化します。
ダッシュボード>プラグイン>新規追加で「WooCommerce」と検索します。
WooCommerceのプラグインが表示されたら「今すぐインストールを押して有効化します。
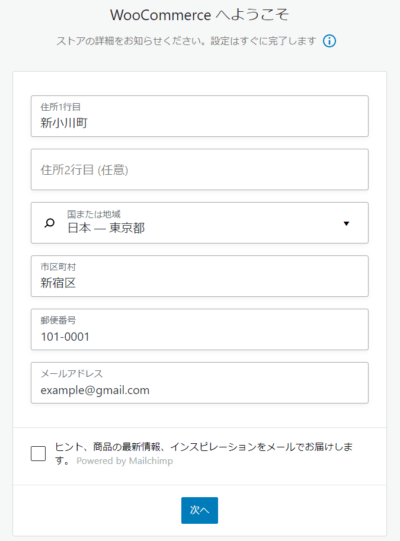
WooCommerceをインストールして有効にするとストア(店舗)の設定ウィザードが起動します。
店舗の住所とメールアドレスを記入します。
※これらは後から設定もできます。
店舗の住所とメールアドレスを記入します。
※これらは後から設定もできます。
次へを押すと利用状況調査へ協力するかどうかを聞かれます。
したくなければ「結構です」を選択します。
したくなければ「結構です」を選択します。
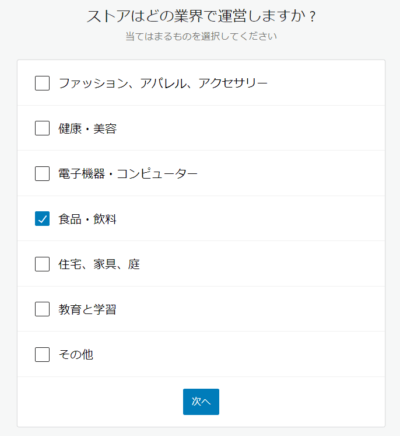
続いてストアがどの業界に属しているか聞かれますので、当てはまるものを選択してください。
選択したら次へを押下します。
選択したら次へを押下します。

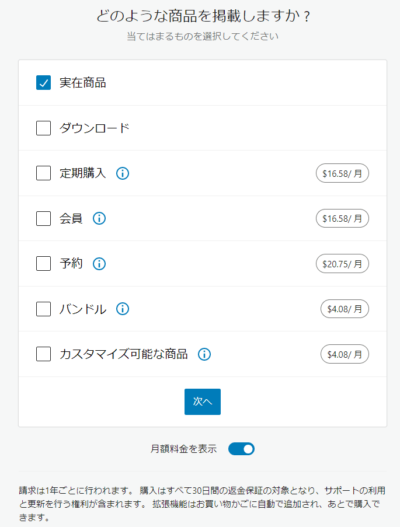
どのような商品を扱うか選択します。
「実在商品」と「ダウンロード」以外は有料になります。
通常は「実在商品」で良いでしょう。
選択したら次へを押下します。
「実在商品」と「ダウンロード」以外は有料になります。
通常は「実在商品」で良いでしょう。
選択したら次へを押下します。
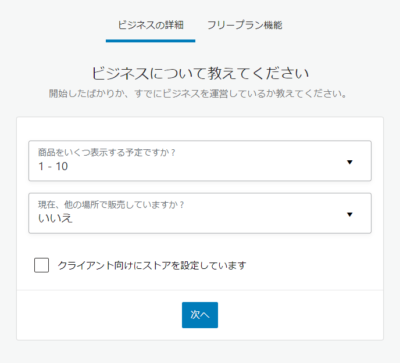
自分のビジネスについて聞かれます。
適切な答えを選びます。
適切な答えを選びます。
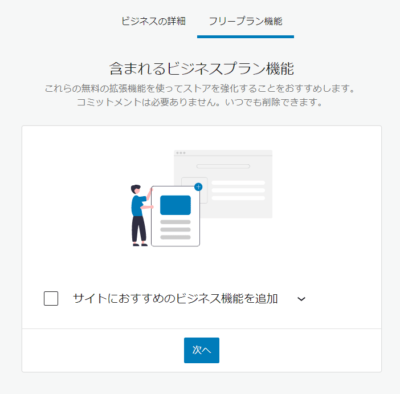
WooCommerceの拡張機能のイントールを促されます(無料ツール)
「Jetpack」, 「MailPoet」, 「Google Listings and Ads 」
必要なければチェックを外して次へを押下します。
必要なければチェックを外して次へを押下します。
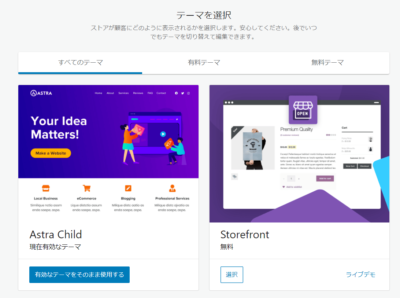
テーマを選択します。
「有効なテーマをそのまま使用する」で問題ありません。
StorefrontはWooCommerce開発者が作ったテーマです。
「有効なテーマをそのまま使用する」で問題ありません。
StorefrontはWooCommerce開発者が作ったテーマです。
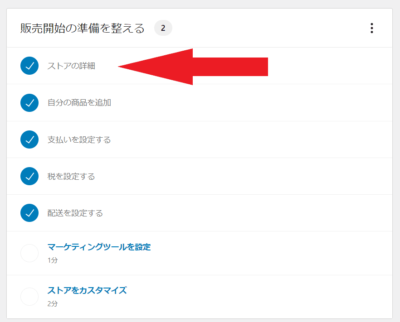
以上でストア詳細設定が完了しました。
その他、商品追加や支払い設定、税、配送設定がありますが割愛します。
その他、商品追加や支払い設定、税、配送設定がありますが割愛します。
商品サンプル画像をイントールする
WooCommerceのイントール直後は商品データがありませんので、WooCommerceが提供しているサンプルデータを使って動作確認できるようにしたいと思います。
WordPressの公式サイトからWooCommerceのファイルをダウンロードします。
zipファイルを展開すると「sample-data」のフォルダがあります。
フォルダの中に「sample_products.xml」がありますので、Wordpressからインポートします。
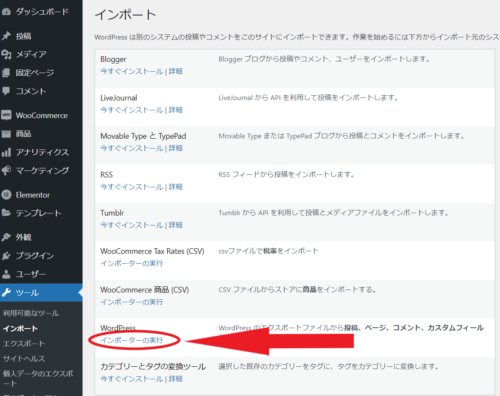
ダッシュボード>ツール>インポートからWordPressのインポーターの実行をクリックします。
ダッシュボード>ツール>インポートからWordPressのインポーターの実行をクリックします。
「ファイルの選択」ボタンをクリックしてWooCommerce インストールファイルフォルダ内にある sample_products.xml ファイルを指定して、「ファイルのアップロードしてインポート」をクリックします。
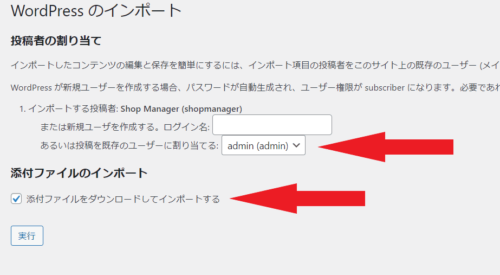
「投稿者の割り当て」にはユーザーを割り当てます。
「添付ファイルのインポート」にチェックを入れます。
「実行」をクリックします。
「添付ファイルのインポート」にチェックを入れます。
「実行」をクリックします。
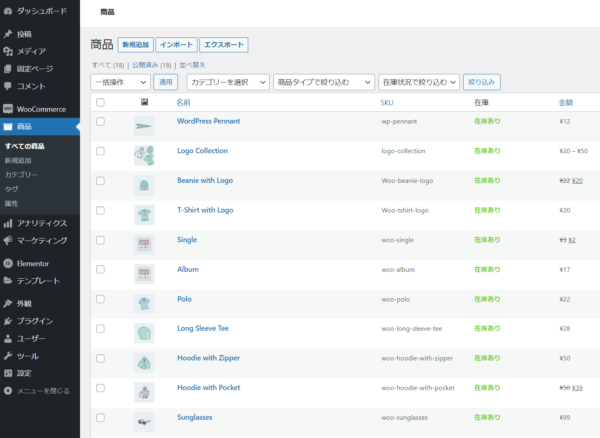
ダッシュボード>商品を見てみましょう。
WooCommerceのサンプル商品画像がイントールされました。
WooCommerceのサンプル商品画像がイントールされました。
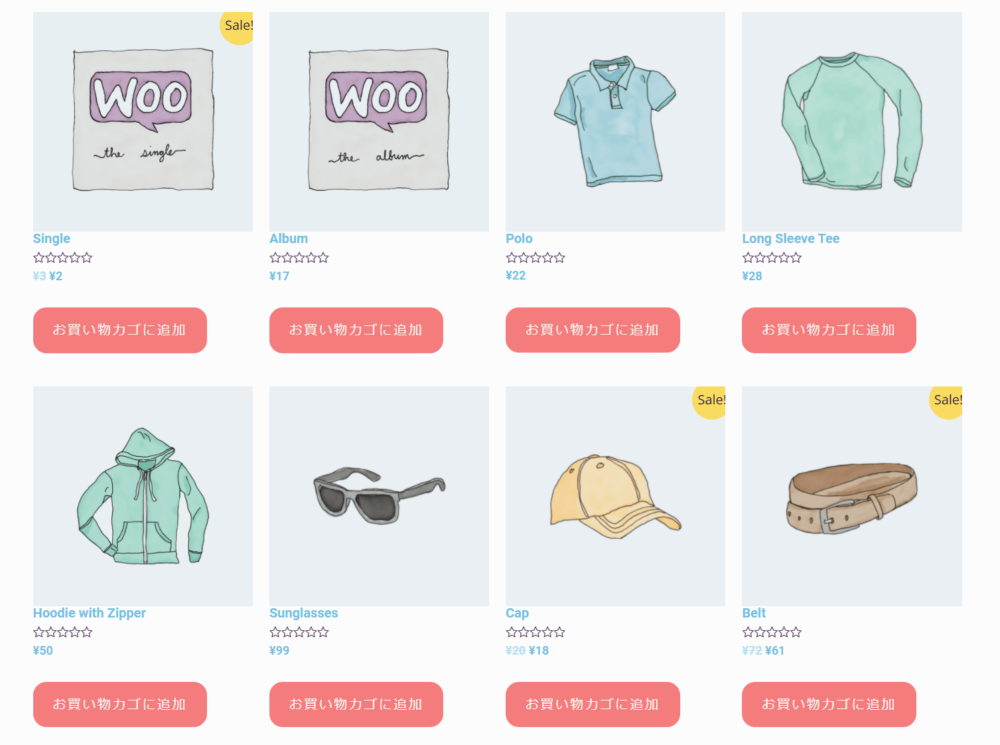
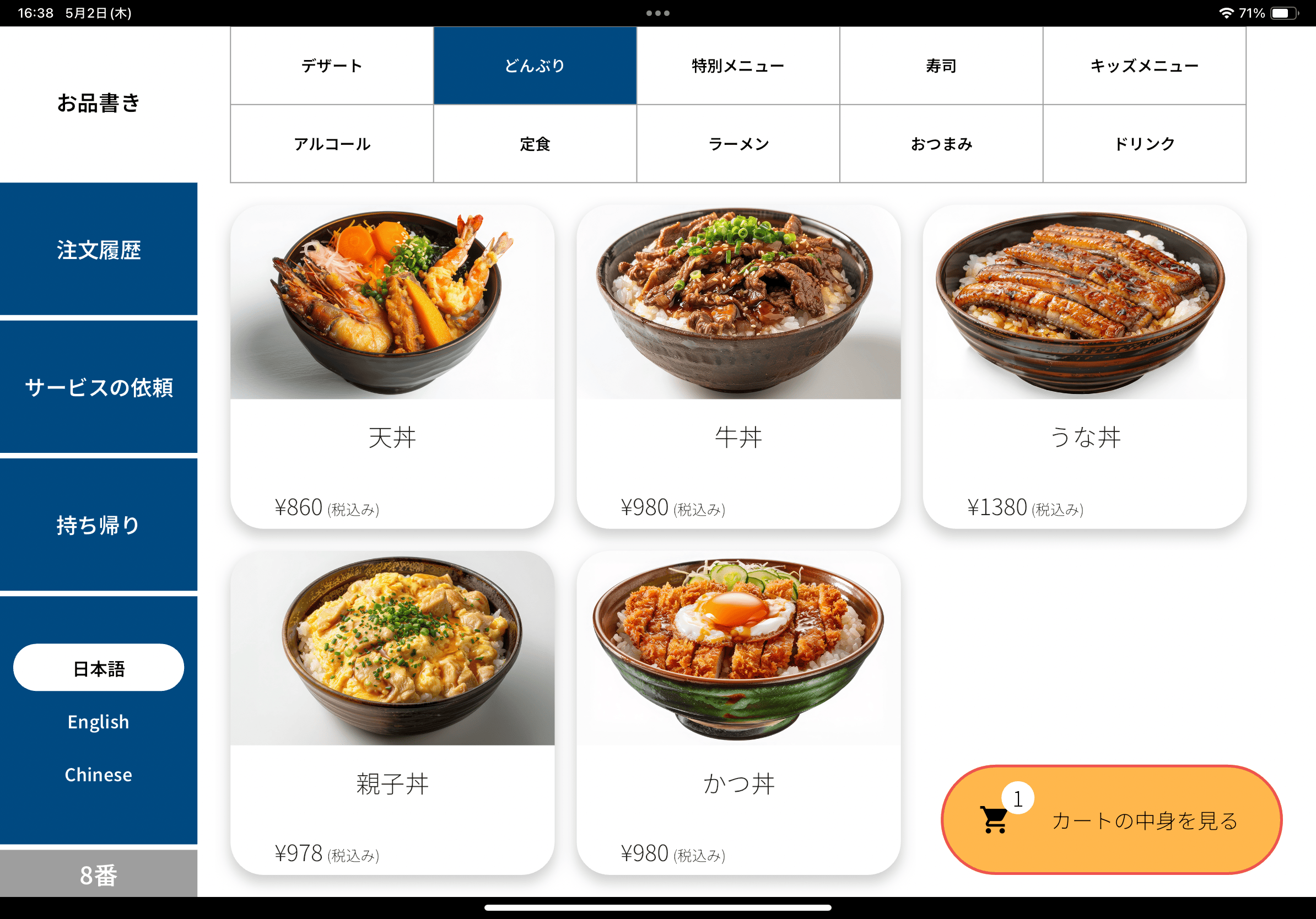
実際にどんな風に見えるのか見てみましょう。
固定ページ(投稿でも可)から新規追加でページを作成します。
ウェジェットからWooCommerceのProductsをページに配置すると、下記のように商品ページが作成されます。
以上でWooCommerceのイントールとサンプルデータのイントール方法でした。