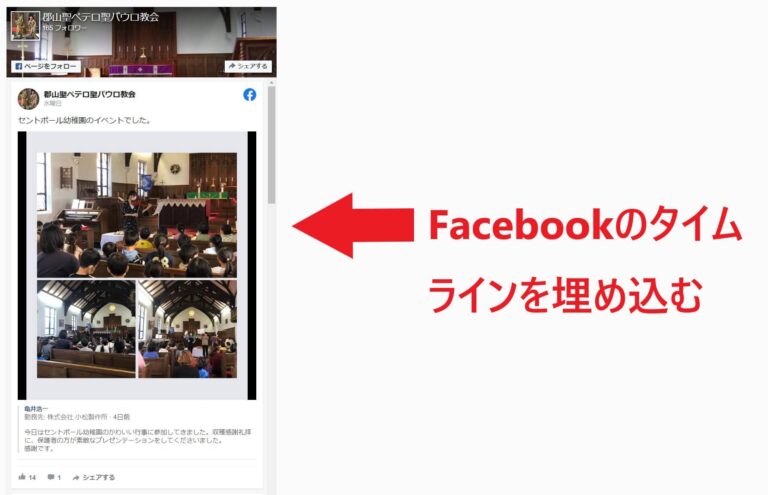
ホームページにFacebookの投稿(タイムライン)を表示させる方法です。
本説明ではElementorを使用していますが、HTMLウィジェットなら何でもよいです。
手順1
はじめに表示させたいFacebookのURLをコピーしておきます。

手順2
投稿画面右上の「・・・」をクリックして「埋め込み」を選択します。

手順3
「外部へ埋め込む」画面の「詳細設定」をクリックします。

手順4
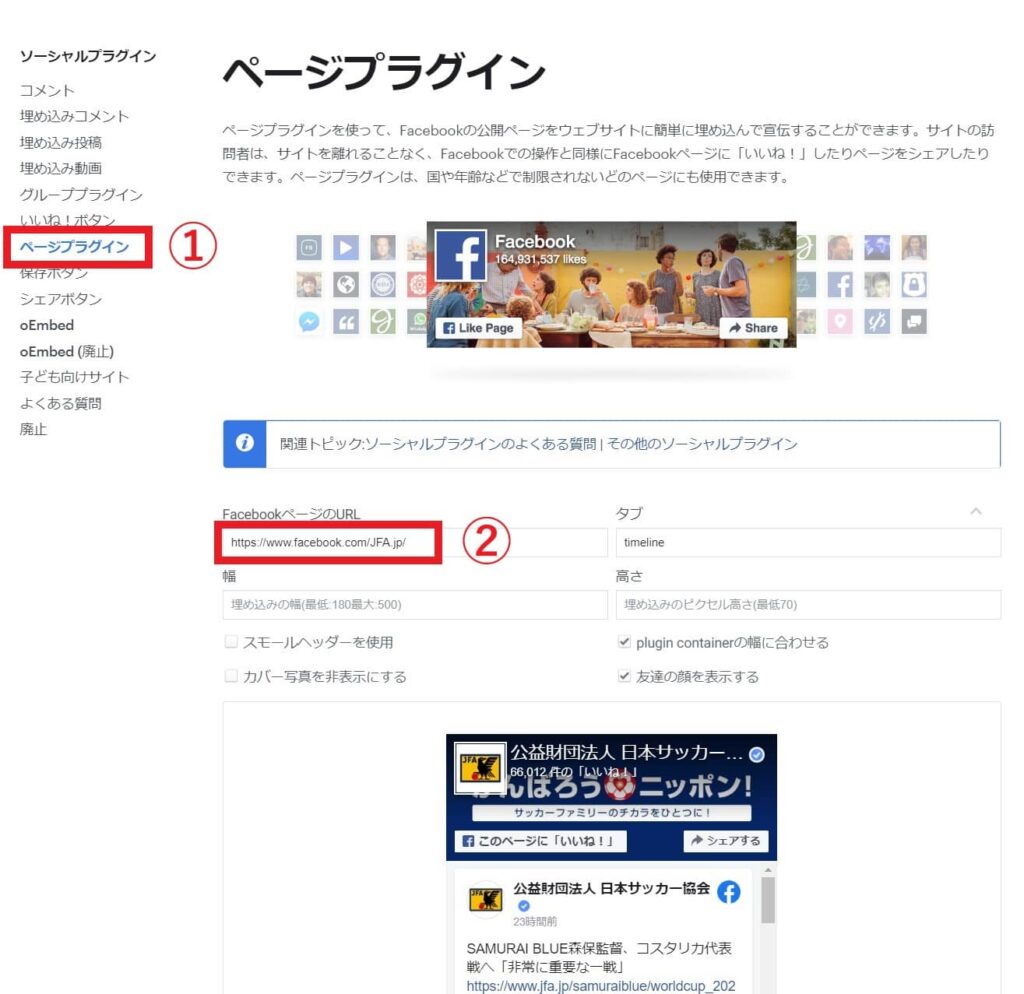
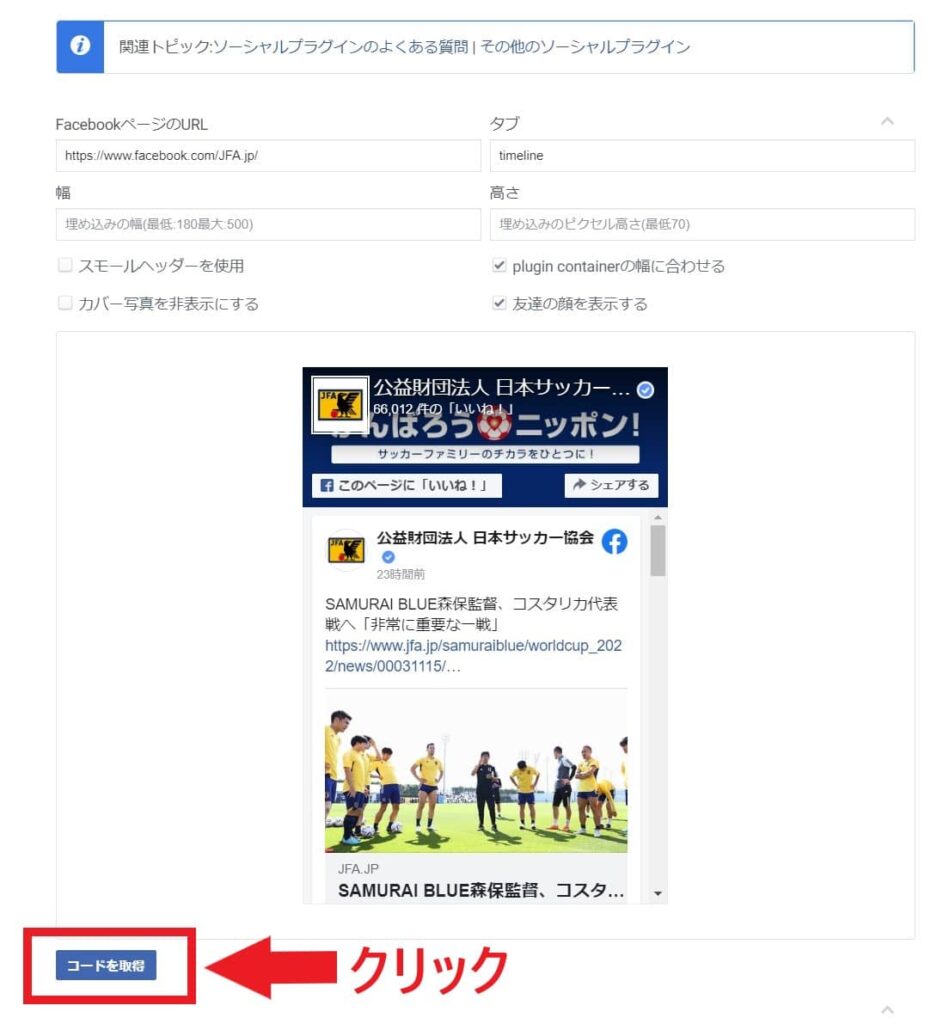
詳細設定の左ペインにある「ページプラグイン」をクリックします。
次にFacebookページのURLに、先ほどコピーしたURL(手順1)を貼り付けます。
(プレビューに対象のページが表示されます)
その他、幅や高さなど設定することも可能です。

手順5
プレビューの下にある「コードを取得」をクリックします。

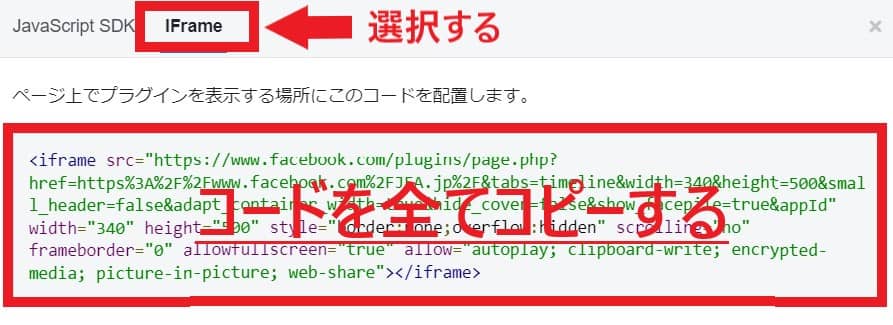
手順6
コードが表示されますが、タブの「IFrame」を選択します。
下のコード(<iframe>~</iframe>)を全てコピーします。

手順7
ホームページの編集画面を開き、HTMLウィジェットを配置します。
そこへコピーしたコードを貼り付けるとfacebookのタイムラインが埋め込まれます。

以上で完成です。