Woocommerceのチェックアウト項目のカスタマイズが出来なくなった!
WooCommerceは簡単にオンラインショップサイトが構築できる便利なプラグインです。
しかしデフォルト設定は国や州の選択や通貨がUSAになっているため、日本仕様に変更しなければなりません。
またチェックアウトページの国の選択を非表示にする方法や住所の並び替えなど簡単に出来ない仕様となっています。
そこで今回はチェックアウトページの項目をプラグイン「Checkout Field Editor」を使ってカスタマイズする方法を解説します。
尚、前提条件としてWooCommerceは既にインストール済みとします。
【やりたいこと】
- 国または地域を非表示にする
- 国は日本限定にして都道府県を選択できるようにする
- 通貨を日本円にして小数点以下の桁数をカットする
- 住所の並び順を変更する
- 名前にフリガナ入力欄を追加する
目次
Add a header to begin generating the table of contents
1.日本仕様へのカスタマイズ
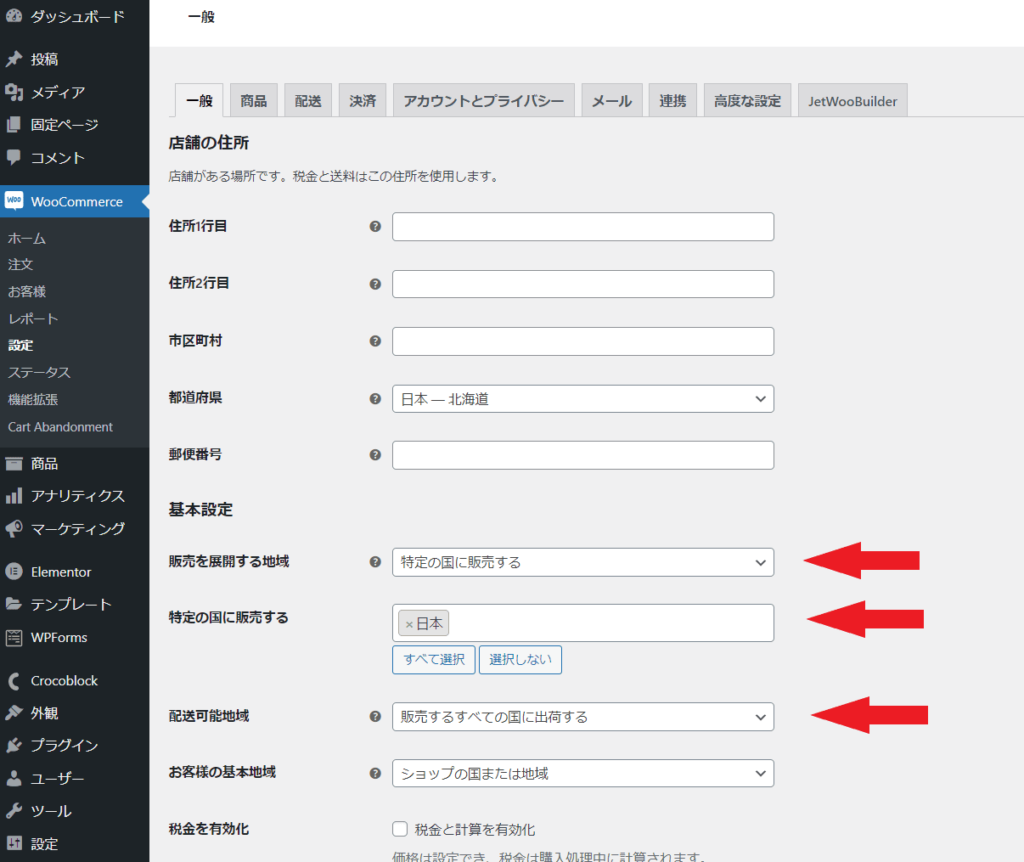
ダッシュボードからWooCommerce>設定>一般を選択します。
店舗の住所の各設定を編集することで日本仕様にすることができます。
変更箇所は以下の通り。
「販売を展開する地域」 → 特定の国に販売する
「特定の国に販売する」 → 日本
「配送可能な地域」 → 販売するすべての国に出荷する
店舗の住所の各設定を編集することで日本仕様にすることができます。
変更箇所は以下の通り。
「販売を展開する地域」 → 特定の国に販売する
「特定の国に販売する」 → 日本
「配送可能な地域」 → 販売するすべての国に出荷する
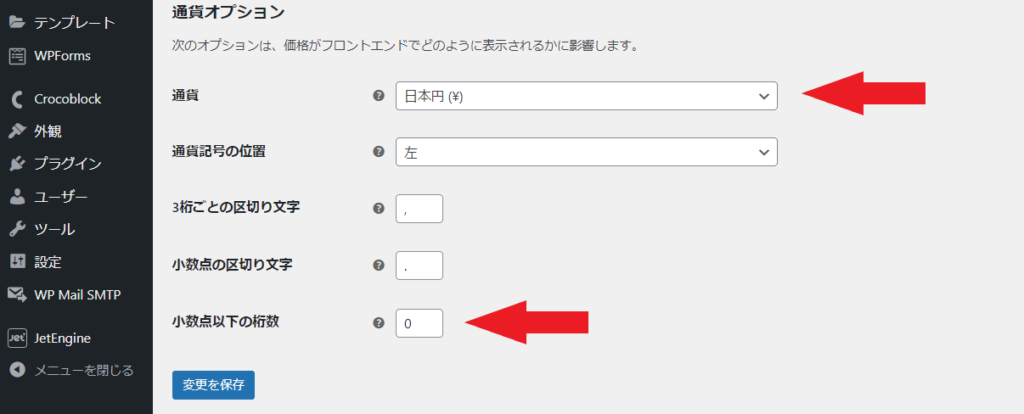
続いて「通貨のオプション」の変更
「通貨」 → 日本円
「小数点以下の桁数」 → 0
設定は以上です。最後に「変更を保存」ボタンをクリックします。
「通貨」 → 日本円
「小数点以下の桁数」 → 0
設定は以上です。最後に「変更を保存」ボタンをクリックします。
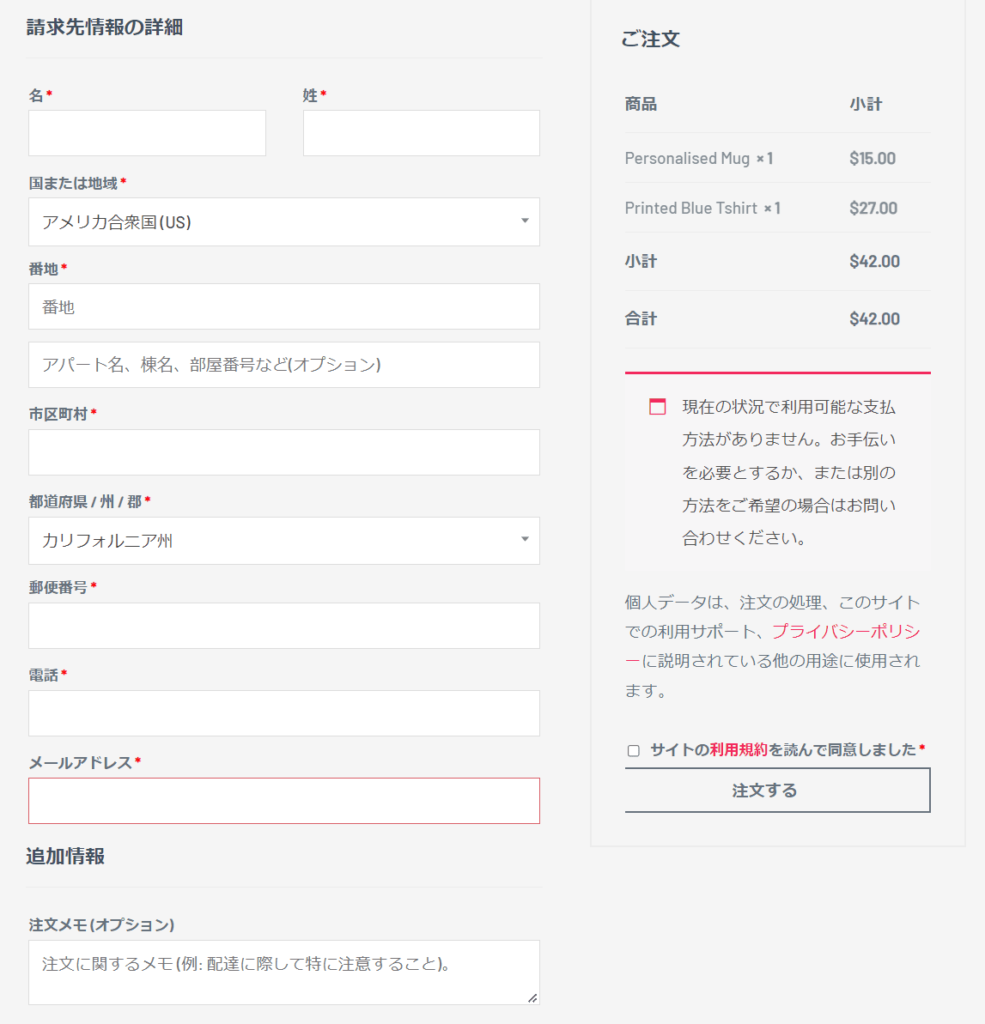
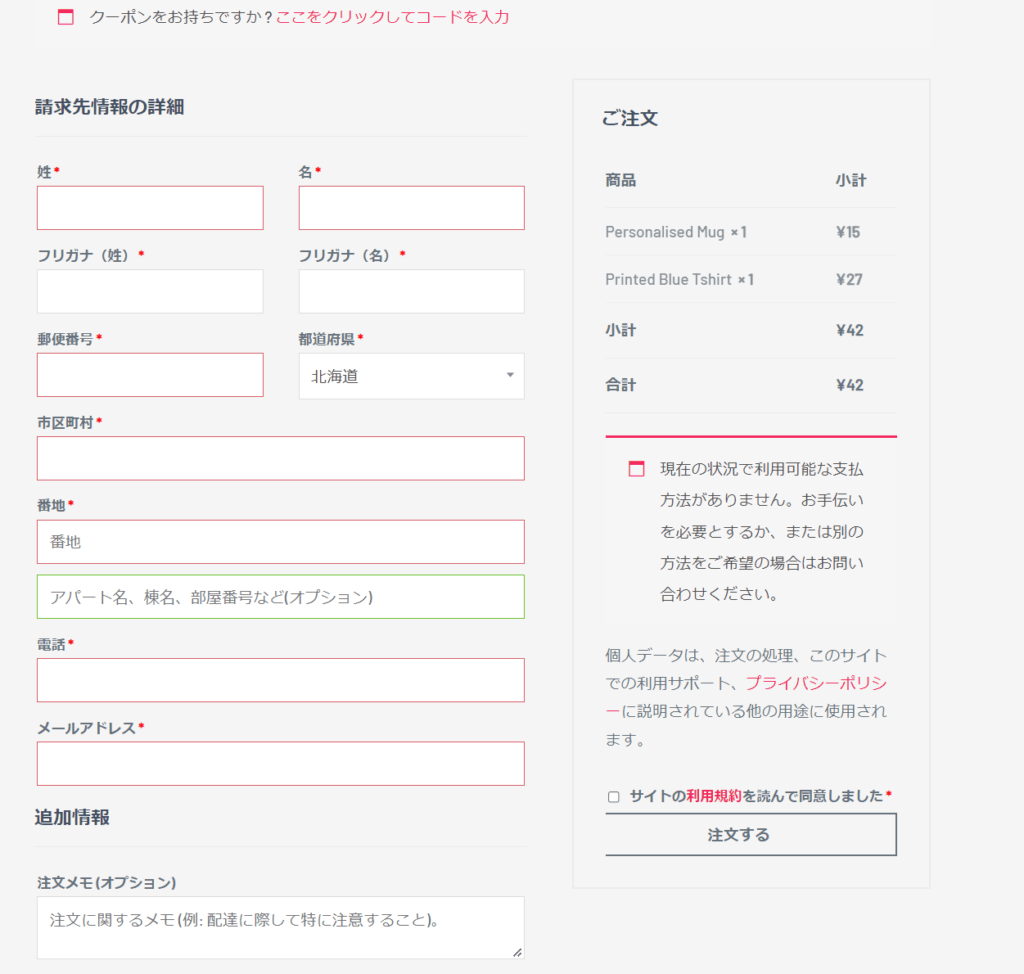
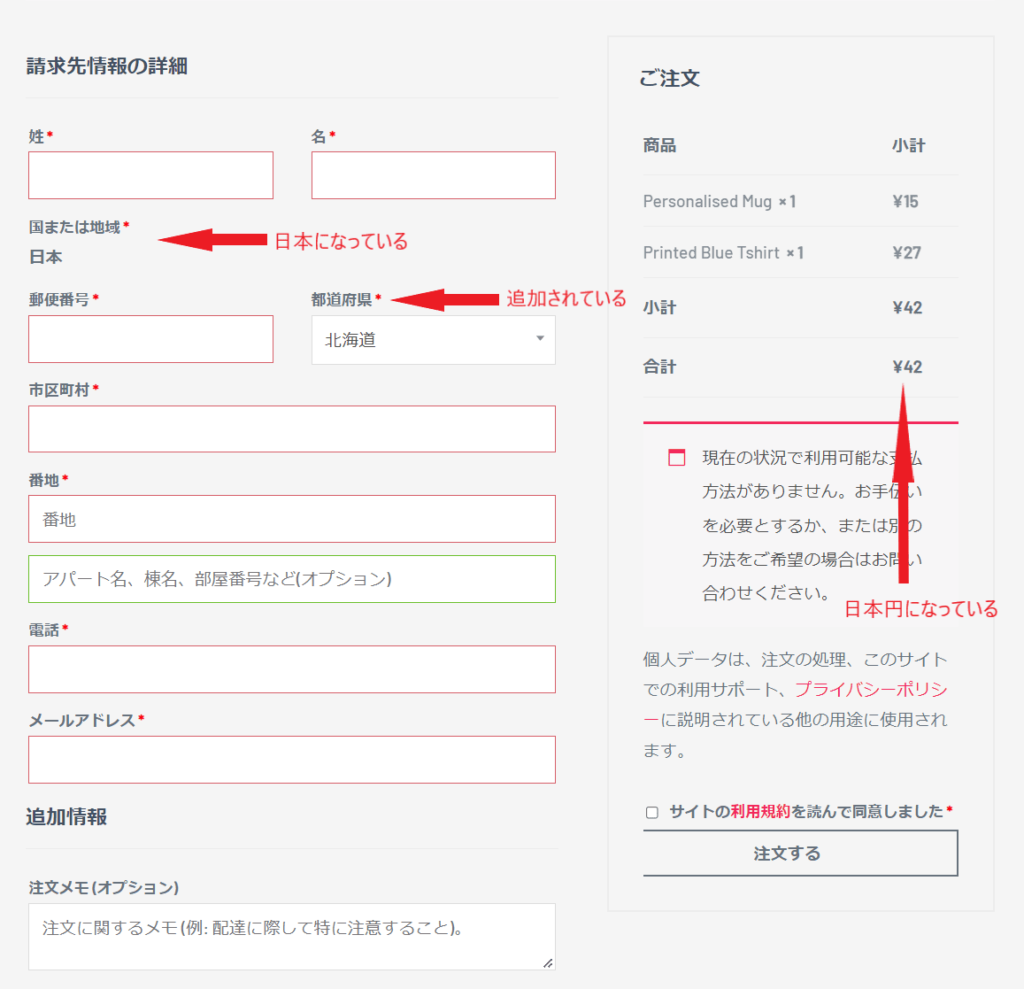
ここまでの状態でページを見てみましょう。
国または地域が日本になっています。
都道府県の選択項目が追加され、金額もドルから円に変わっており、小数点以下も無くなっています。
国または地域が日本になっています。
都道府県の選択項目が追加され、金額もドルから円に変わっており、小数点以下も無くなっています。

WooCommerceの設定で出来るのはここまです。
次に「Checkout Field Editor」というプラグインを使って 国または地域の非表示と住所の並び順の変更、フリガナ入力欄の追加を行います。
次に「Checkout Field Editor」というプラグインを使って 国または地域の非表示と住所の並び順の変更、フリガナ入力欄の追加を行います。
2.Checkout Field Editorのインストール
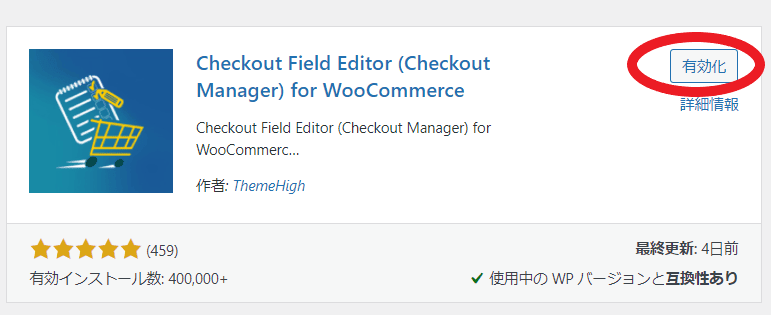
ダッシュボード>プラグイン>新規追加からキーワードに「Checkout Field Editor」と検索するとCheckout Field Editor (Checkout Manager) for WooCommerceのプラグインが表示されると思います。
それをインストールして有効化します。
それをインストールして有効化します。

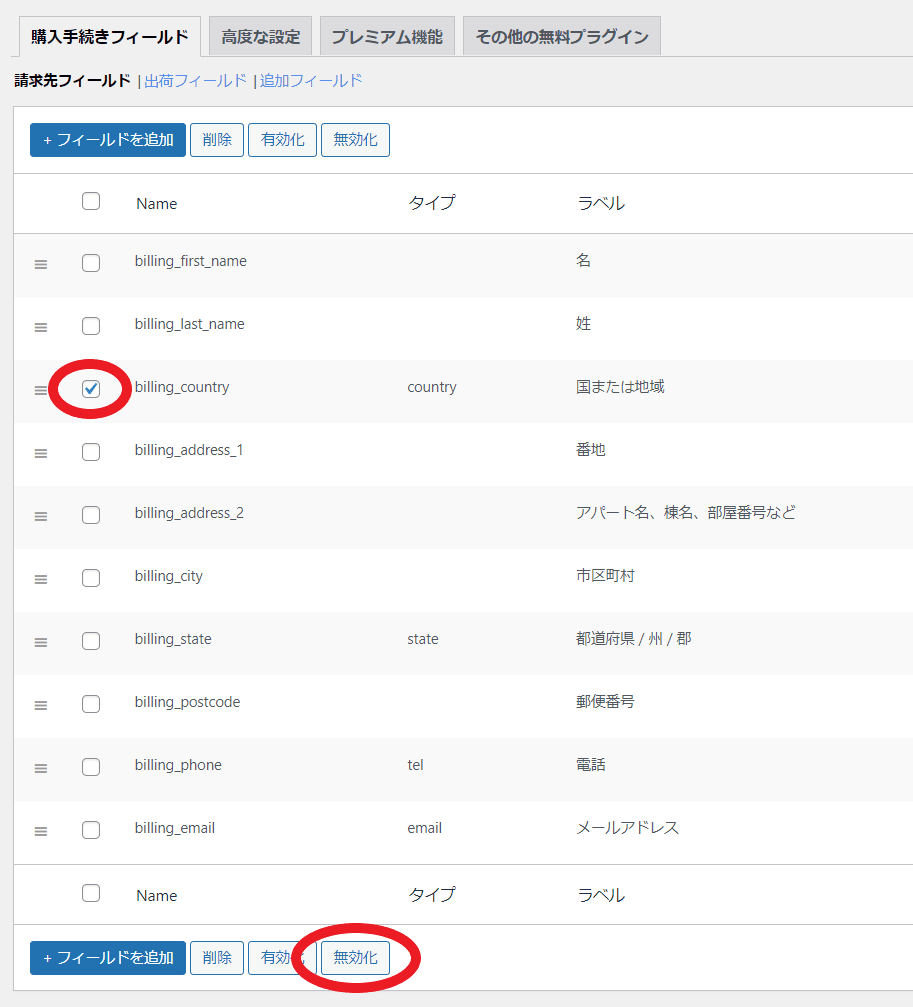
5.フリガナ入力欄を追加する
フリガナ入力欄を追加します。
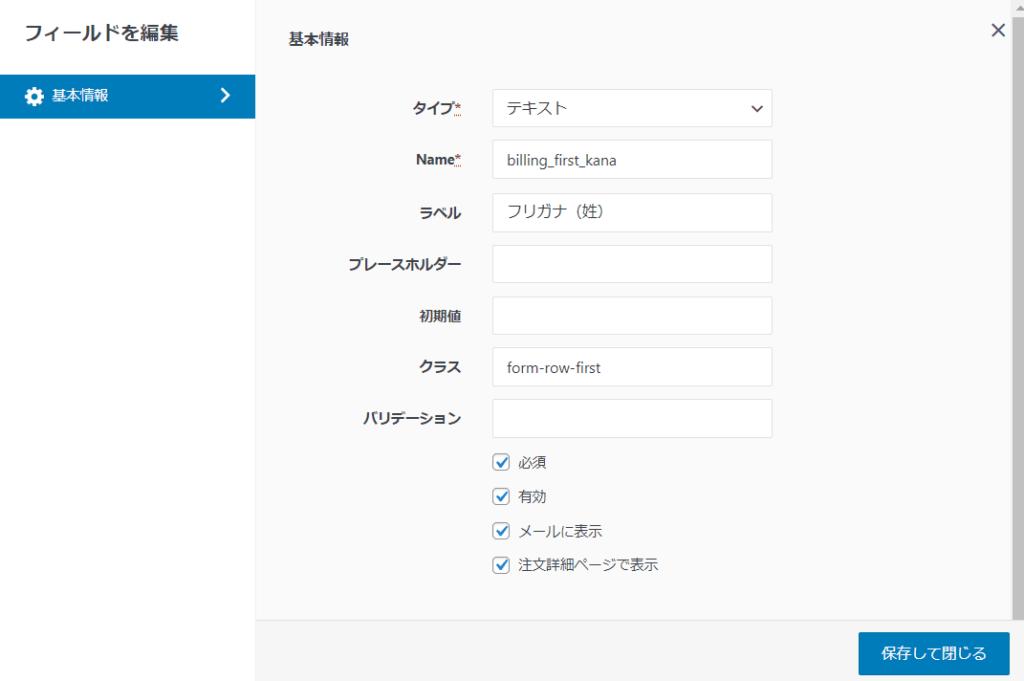
「フィールドを追加」ボタンをクリックすると、フィールドを編集の画面が表示されます。
タイプ → テキスト
Name → billing_first_kana ※分かりやすい名前にしましょう。
ラベル → フリガナ(性)
クラス → form-row-first
を入力したら、保存して閉じるをクリックします。
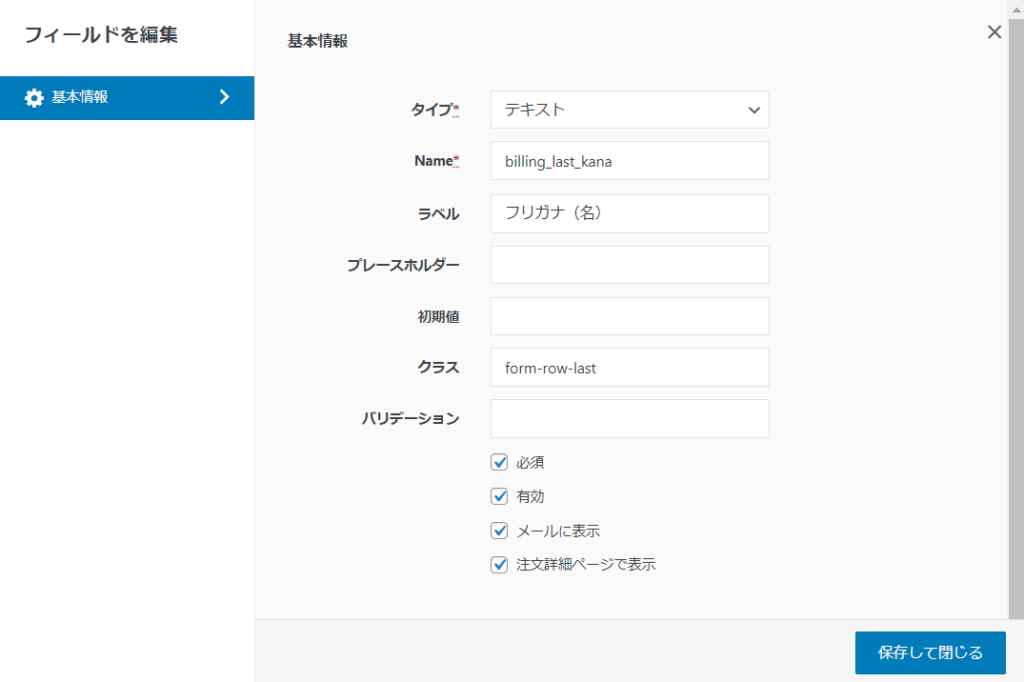
同様に名前も追加します。
タイプ → テキスト
Name → billing_last_kana
ラベル → フリガナ(名)
クラス → form-row-last
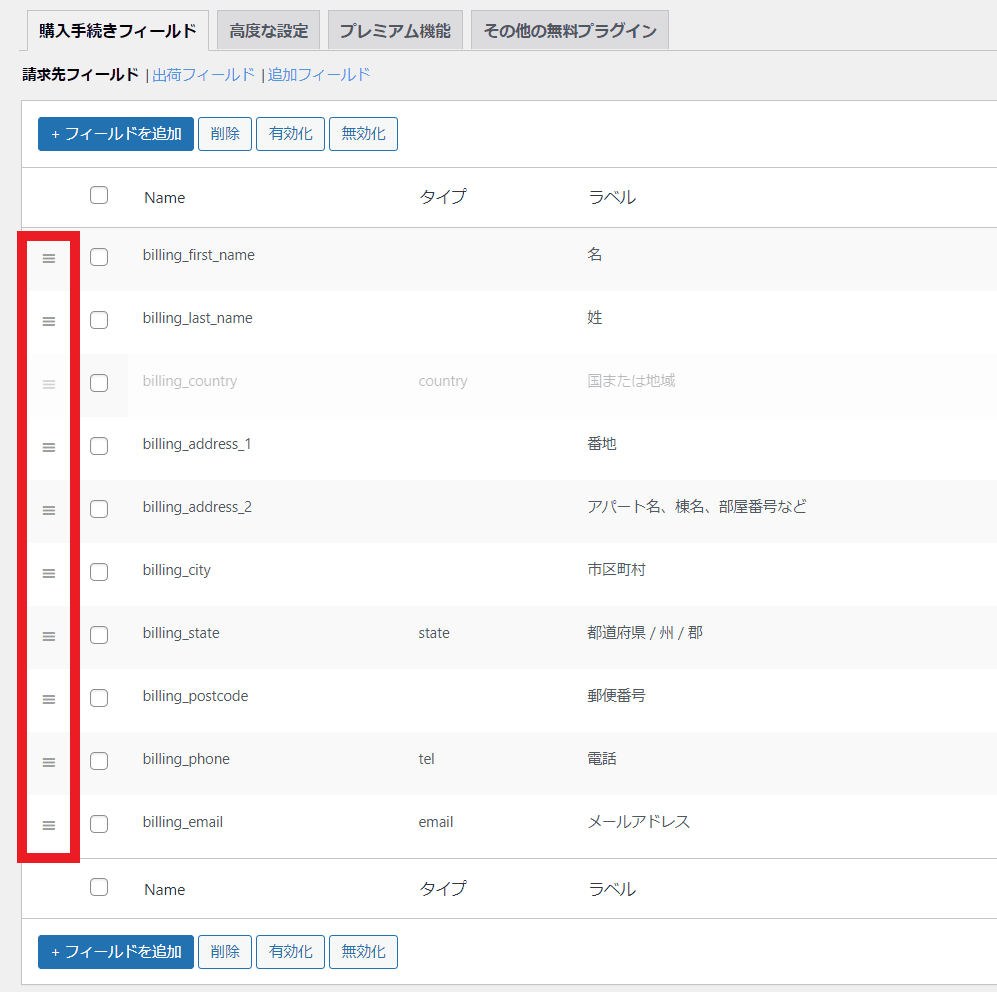
最後に表示順を名前の次に移動すれば完了です。
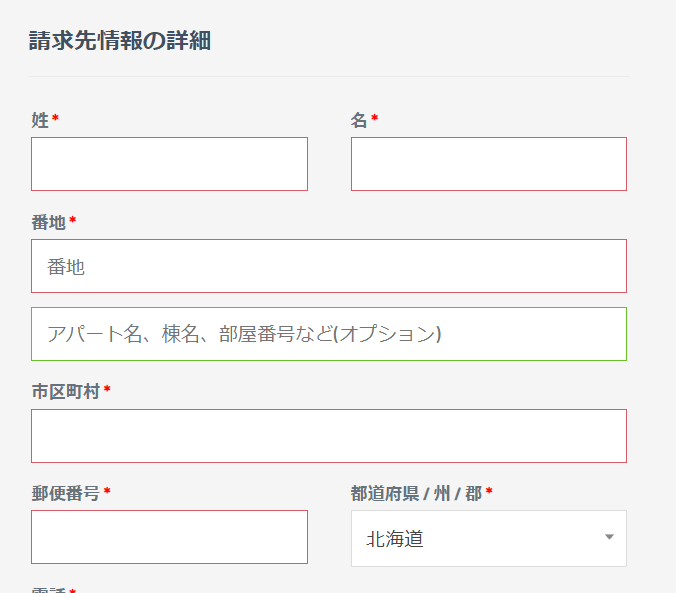
チェックアウトページを確認してみましょう。
チェックアウトページを確認してみましょう。
国または地域が非表示になりました。
通貨が日本円になり、小数点以下がカットされました。
住所の並び順を変更しました。
フリガナ入力欄を追加しました。
以上です。お疲れ様でした。
通貨が日本円になり、小数点以下がカットされました。
住所の並び順を変更しました。
フリガナ入力欄を追加しました。
以上です。お疲れ様でした。