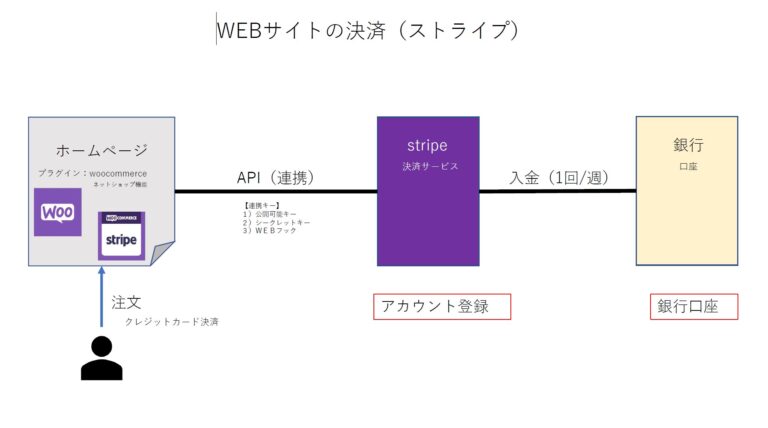
ECサイトやネット予約のサイトを作ろうとした時、決済機能は必須です。
今回はWordpresとstripeの連携方法について解説します。
なお今回はstripeの「テスト環境」での例になりますが、基本的に本番環境と手順は同じです。
目次
Togglestripeとは
Stripe(ストライプ)は、オンライン決済を提供するアメリカの企業で、主にウェブサイトやモバイルアプリなどのオンライン上での決済処理を手掛けています。
Stripeは、2010年に設立され、現在では世界中で利用されており、クレジットカードやデビットカード、Apple PayやGoogle Payなどのデジタルウォレットなど、さまざまな決済方法をサポートしています。
また、セキュリティ面でも高い評価を受けており、決済処理において安全性と信頼性が高いことが特徴です。
Stripeを利用することで、オンラインストアやサービス提供者は、簡単かつスムーズに決済処理を行うことができ、顧客にも安心して購入や支払いを行ってもらうことができます。
WordPressとstrip連携の大まかな流れ
1.Stripeアカウントの作成
まずはStripeの公式サイトにアクセスし、アカウントを作成します。
アカウント作成に必要な情報を入力し、登録手続きを完了します。
2.Stripeプラグインのインストール
WordPressのダッシュボードにログインし、プラグインページから「Stripe Payments」というプラグインを検索してインストールします。
3.Stripeアカウントとの接続
インストールが完了したら、WordPressのダッシュボード上に表示される「Stripe Payments」のメニューから「Settings」をクリックします。
そこで、先に作成したStripeアカウントとWordPressのサイトを接続します。これにより、WordPressサイトでの決済処理がStripeアカウントと連動するようになります。
4.決済フォームの作成
WordPressのページや投稿に、決済フォームを作成します。Stripe Paymentsプラグインを利用することで、簡単にフォームを作成することができます。
以上の手順を踏むことで、WordPressサイト上でStripeの決済を利用することができます。
前提条件
1.stripアカウントを取得している事とします。
2.プラグインはWoocommerceとstripゲートウェイをインストールし有効化している事とします。
stripeとの連携手順
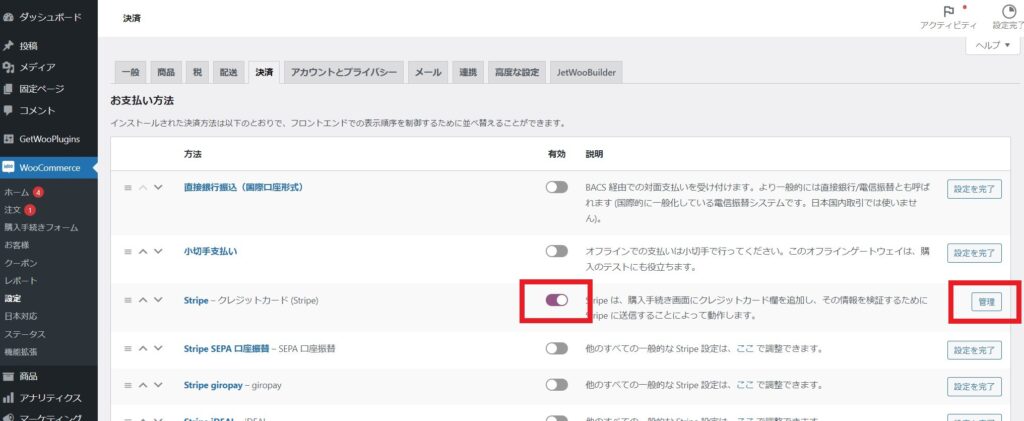
Woocommerce>設定>決済タブを開きます。
stripを有効化して右端の「管理」をクリックします。

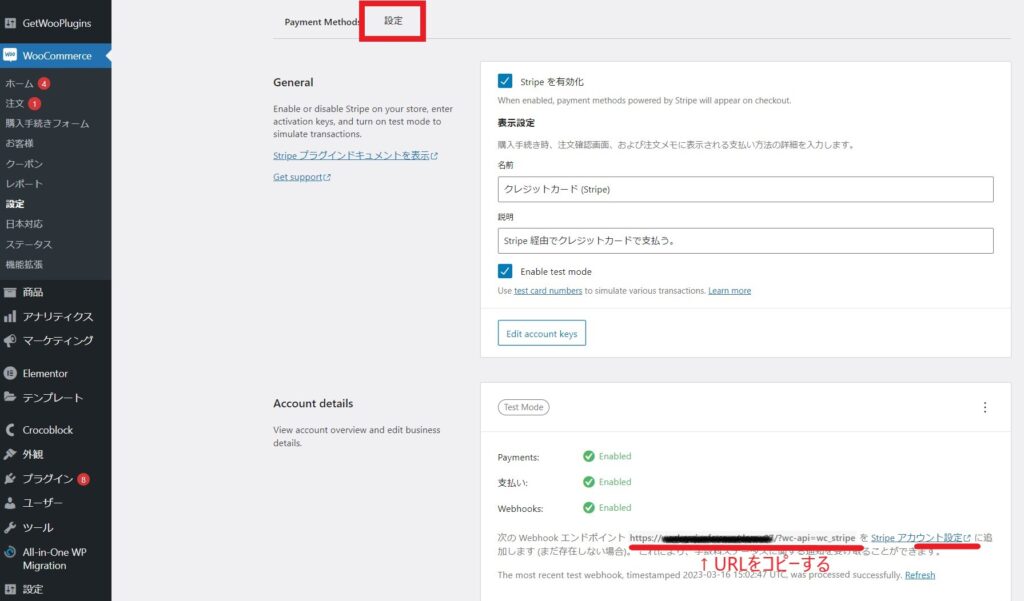
「設定」を選択します。
次のwebbookエンドポイントにあるURLをコピーします。
stripアカウント設定をクリックしてストライプのウェブページにアクセスします。

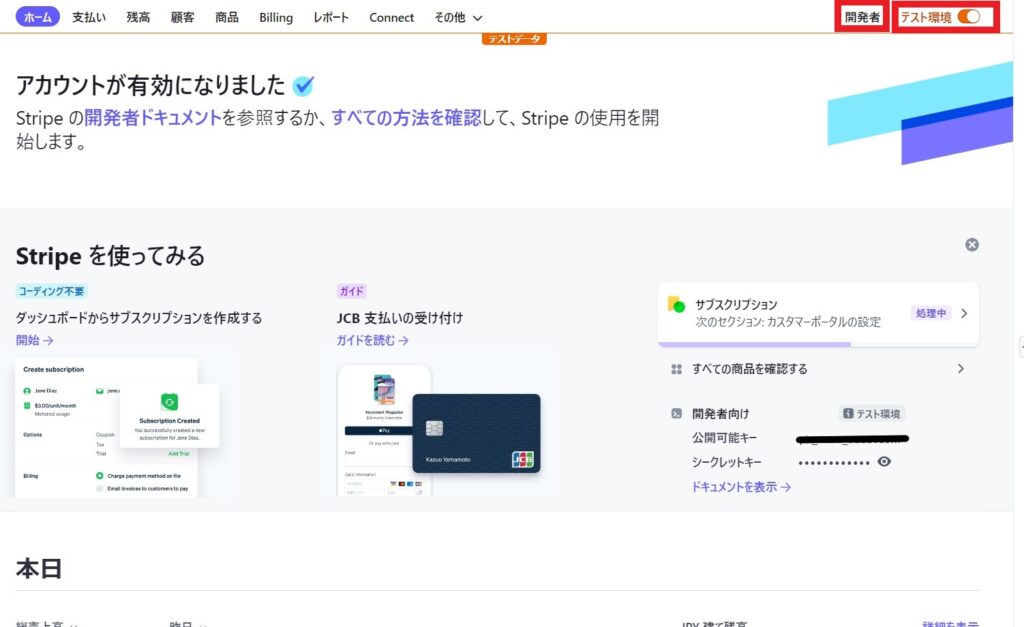
ストライプの公式サイトです。
ご自分のアカウントでログインしましょう。
そして右上の「テスト環境」をONにして、「開発者」をクリックします。

エンドポイントの追加
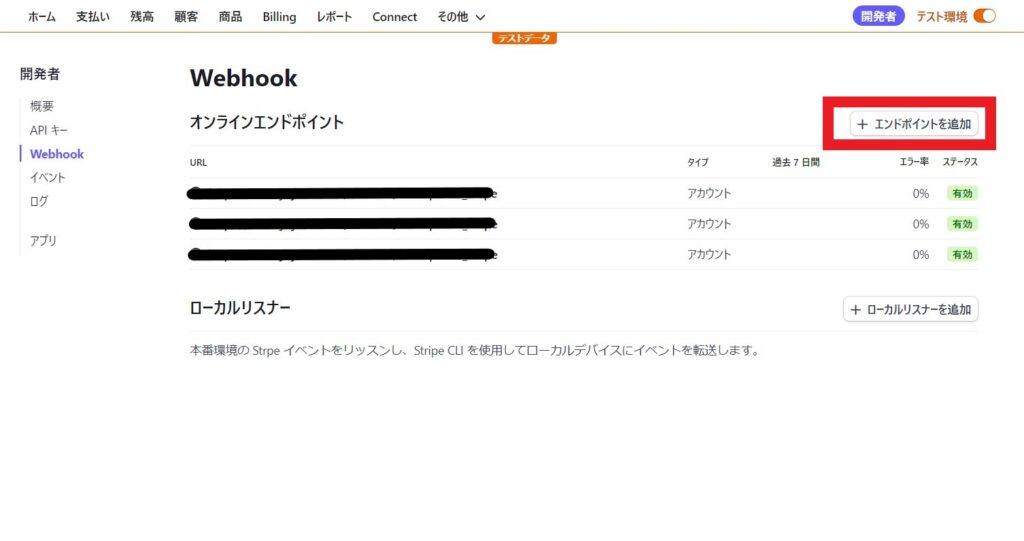
Webhookをクリックします。
右側の「+エンドポイントを追加」をクリックします。

イベントの追加
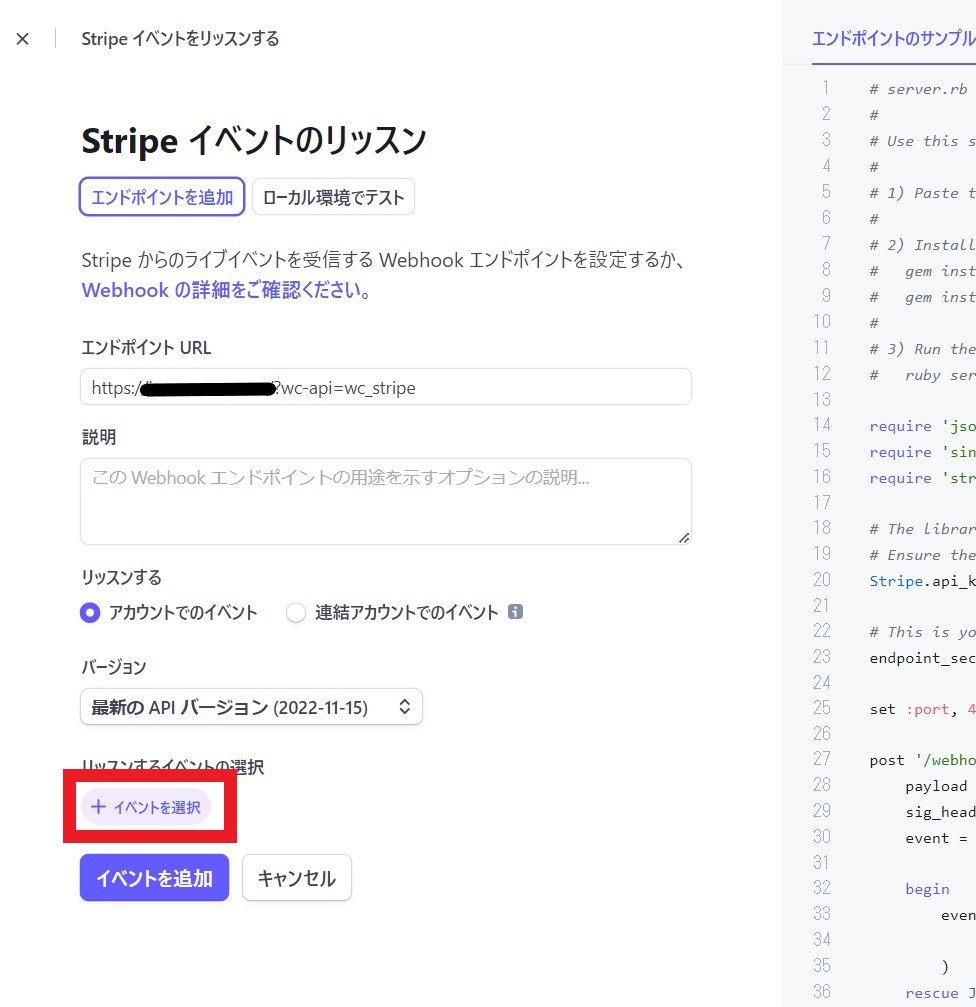
Stripeイベントのリッスン画面が表示されます。
エンドポイントURLに先ほどWordpress側でコピーしたURLを貼り付けます。
バージョンは「最新のAPIバージョン」で良いです。
次に「+イベントを選択」をクリックします。

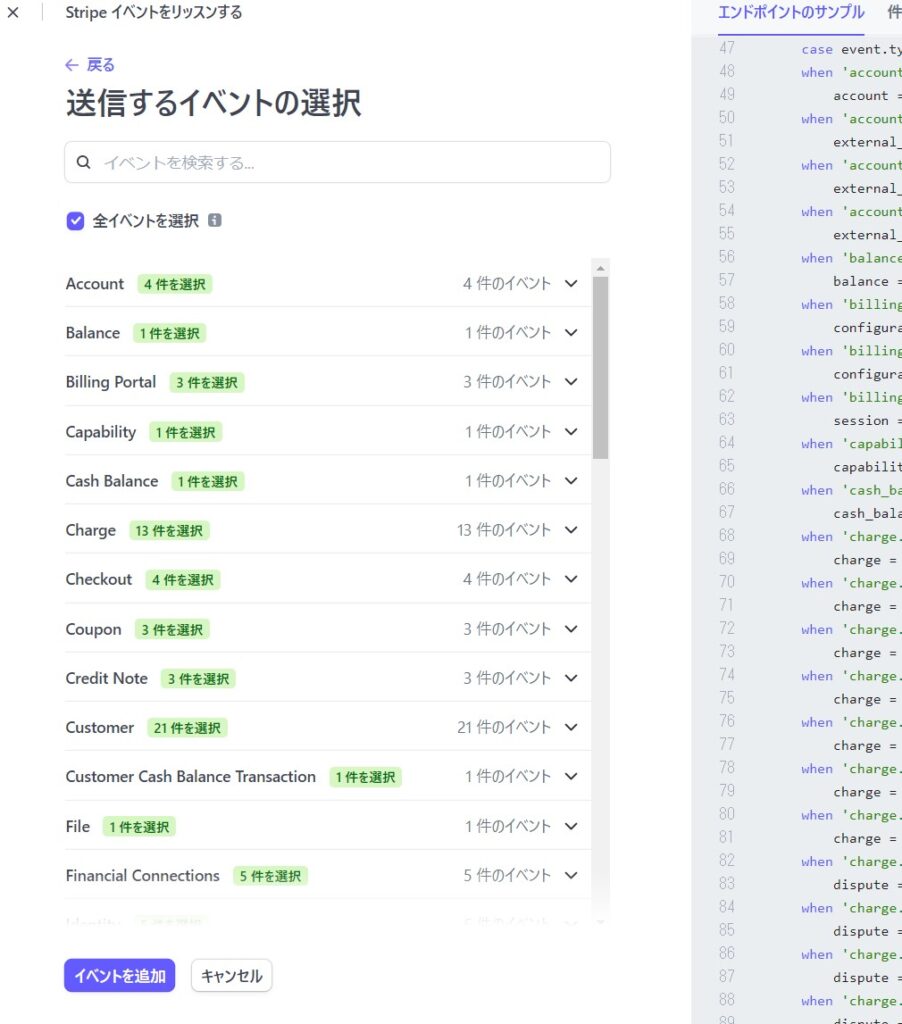
「送信するイベントの選択」ページが表示されます。
「全イベントを選択」にチェックを付けます。
全項目が選択されますので、下にスクロールして「イベントを追加」ボタンを押下します。

署名シークレットの取得
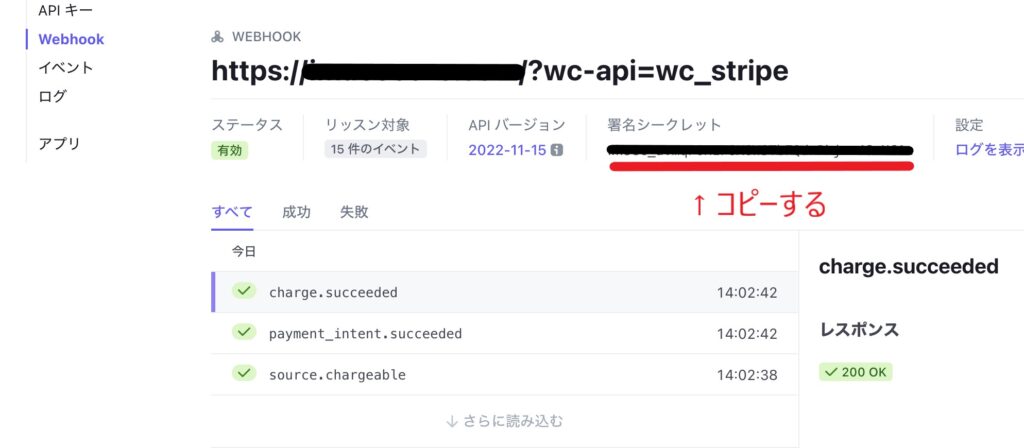
Webhookのページに戻ります。
続いて「署名シークレット」を表示させてURLをコピーします。

※画像のリッスン対象は15件ですが、実際には100件以上になっているはずです。
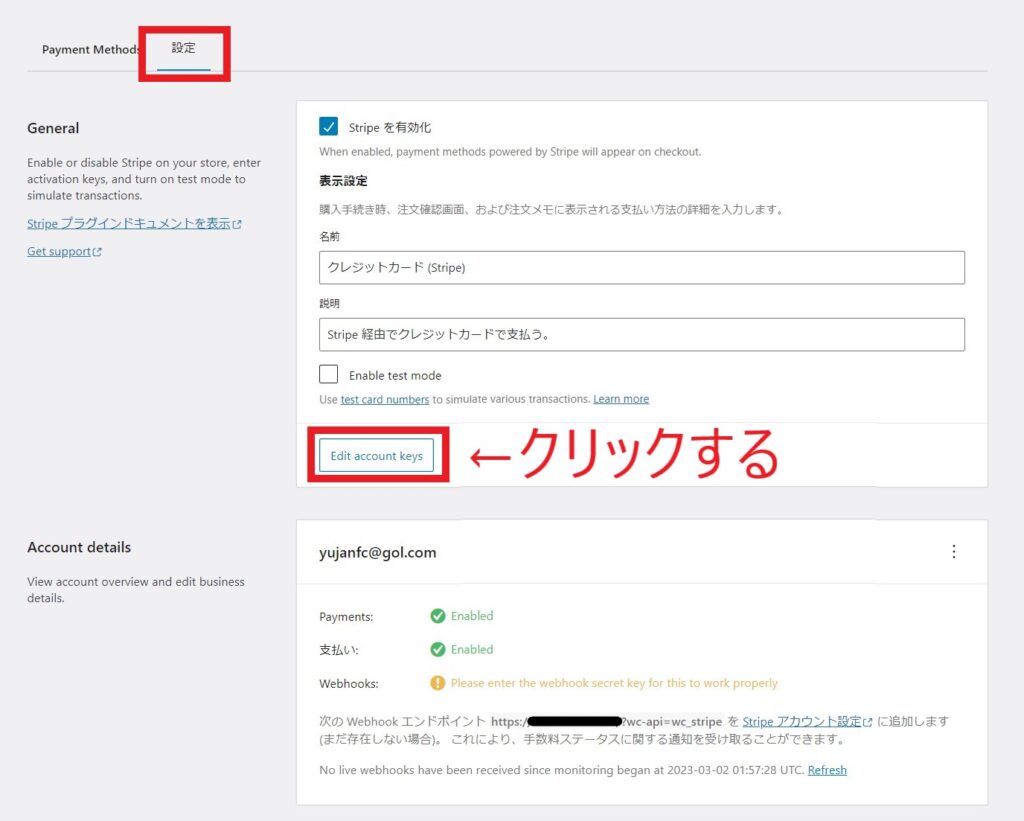
ここで一旦Wordpressを開き、「Edit account keys」をクリックします。
画像のページと違う場合は、Woocommerce>設定>決済>stripe>管理を選択します。

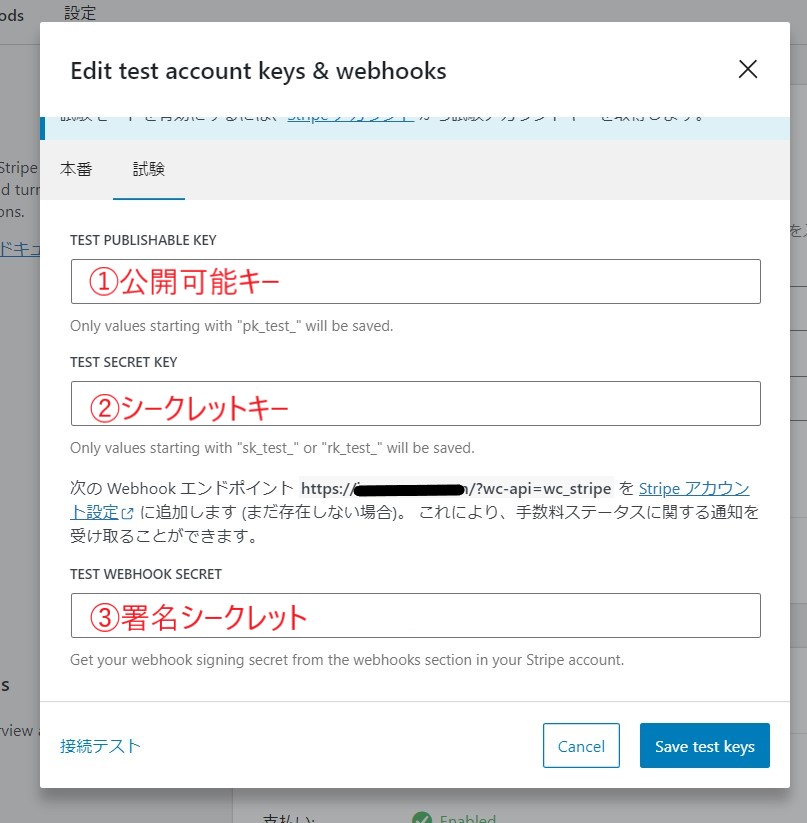
アカウントキーとwebbookの登録
ここで「公開キー」、「シークレットキー」、「署名シークレットキー」を入力しますが、「本番」と「試験」のタブがありますので「試験」になっている事を確認します。
そしてまずは「署名シークレット」に先ほどストライプ側でコピーしたURLを貼り付けます。

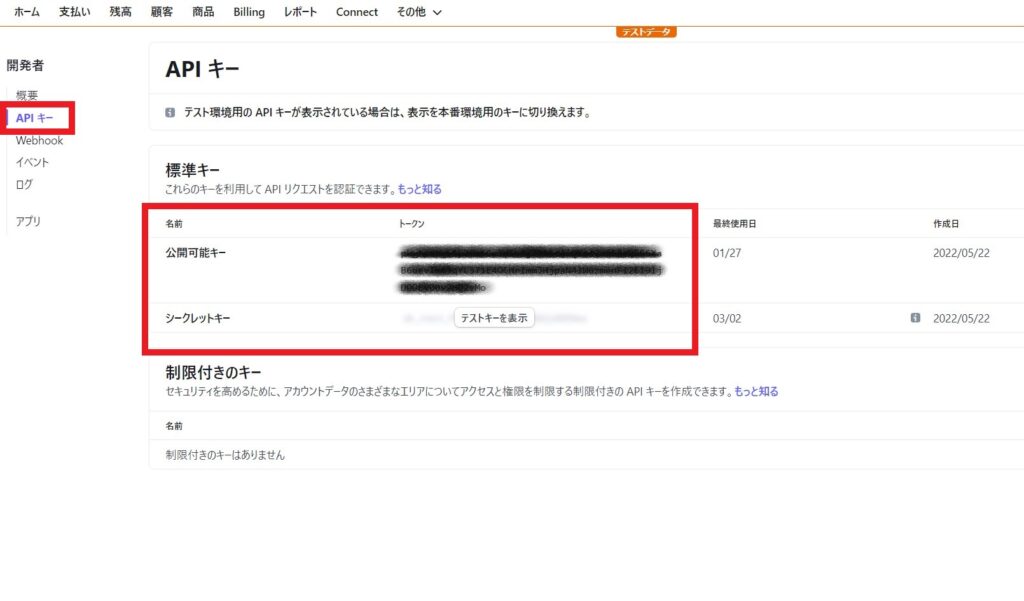
APIキーの取得
続いてまたストライプのウェブページに戻り、「APIキー」をクリックします。
標準キーの欄に「公開可能キー」と「シークレットキー」がありますので「トークン」のURLをそれぞれコピーします。

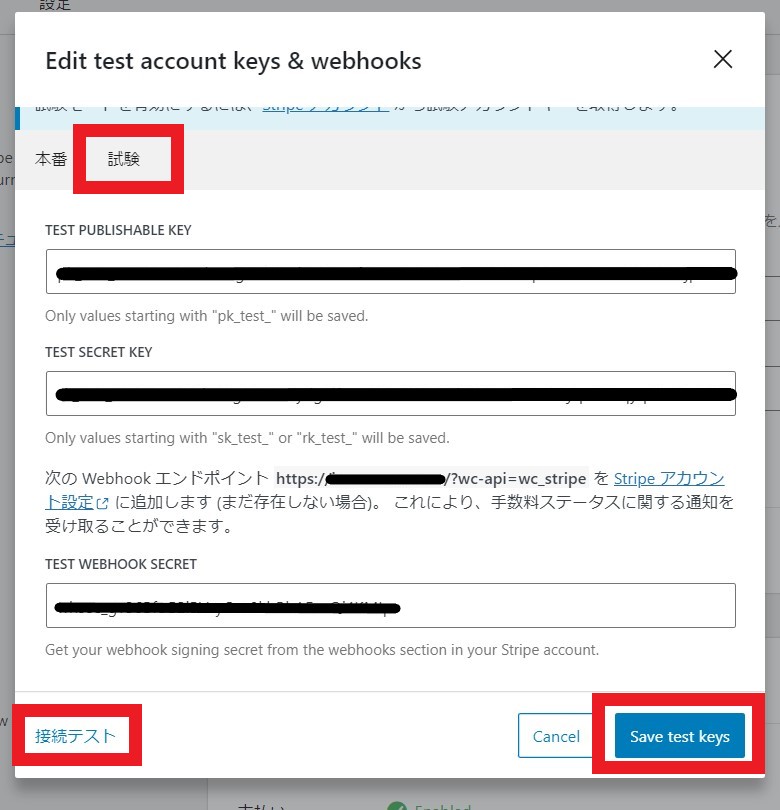
またWordpress側に戻り「公開可能キー」と「シークレットキー」にURLを貼り付けます。
※「試験」タブになっている事を確認します。

最後に「接続テスト」を押下して成功すればOKです。
また「Save test keys」ボタンを押して保存してください。
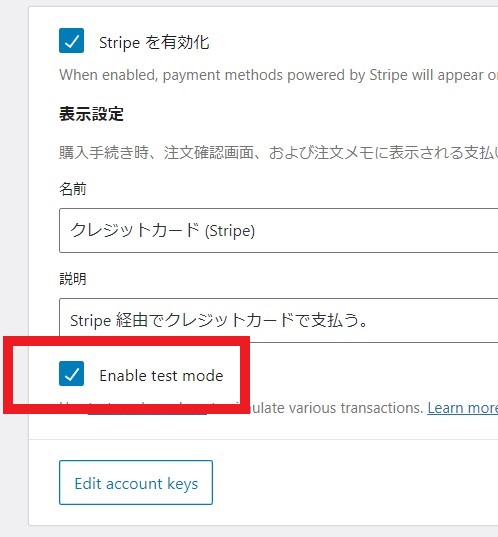
表示設定に「Enable test mode」を有効にします。(テストモードの有効化)

最後に「Save changes」ボタンを押下して保存します。

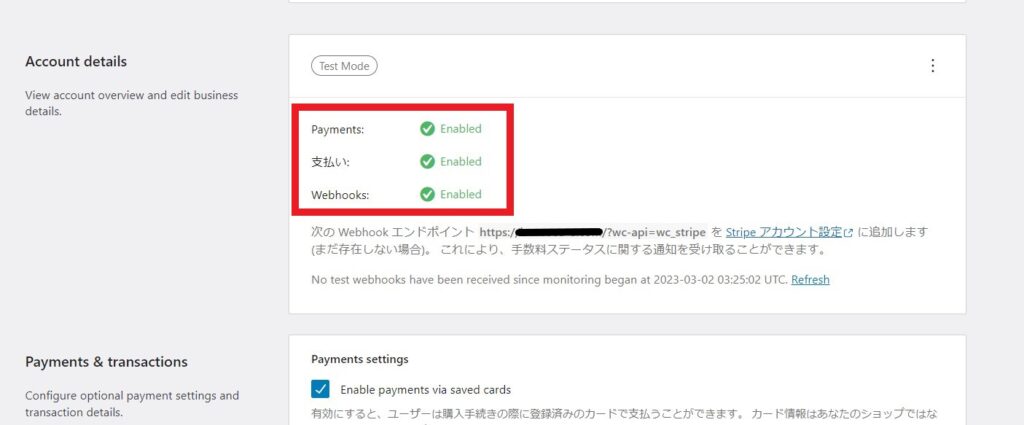
連携状況の確認
「Payments」、「支払い」、「Webhooks」が全てEnabledになっていれば設定は全て完了です。

以上