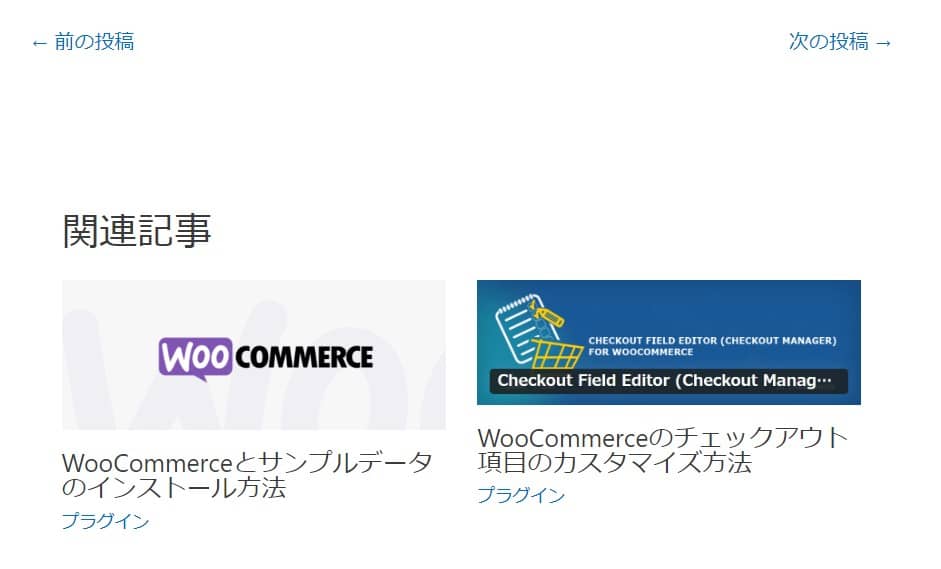
投稿ページの下部に「関連記事」を設置するとき、どうしますか?
プラグインを使う方法とコードを書く方法があると思いますが、テーマ「Astra」では関連記事の表示が簡単に出来てしまうんです。
「Astra」とはBrainstorm Force社(インド)が開発したテーマで、軽量でElementorとの相性も良く世界中で多く使われているテーマです。
関連記事の設定
ダッシュボードから「外観」>「カスタマイズ」を選択し、テーマ カスタマイザー画面を開きます。

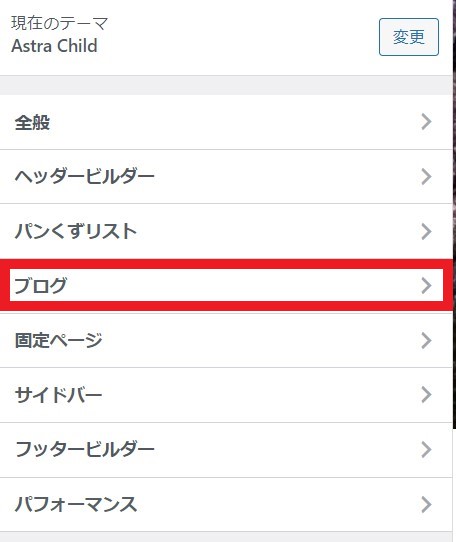
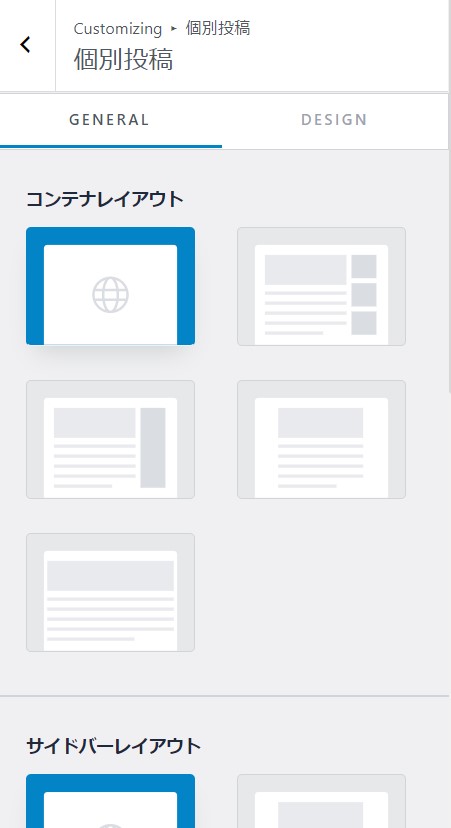
続いて「ブログ」>「個別投稿」をクリックすると、画面左側に設定画面が開きます。

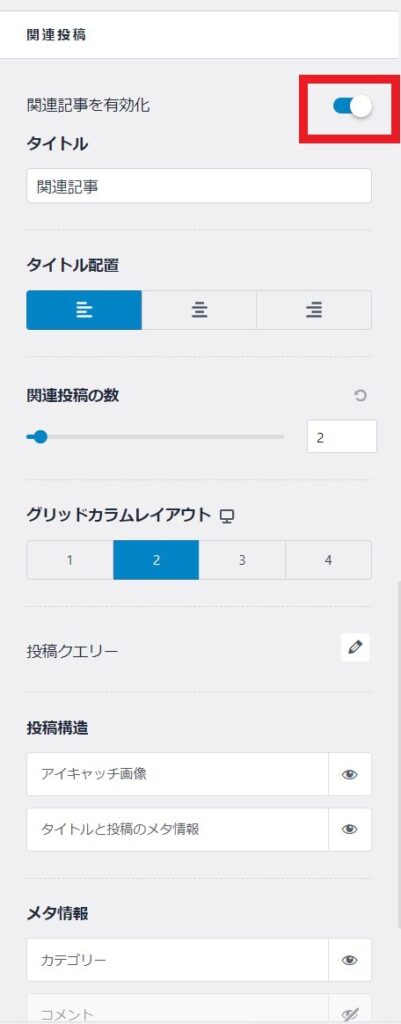
下にスクロールすると、「関連投稿」の項目があります。
関連記事を有効化をONにすれば関連記事が自動的に表示されます。
あとはお好みで、「タイトル」や「関連投稿の数」、「グリッドカラムレイアウト」などを変更します。

以上で完了です。
但し、Elementor Proのページビルダーを使って投稿ページを作っている場合には、この関連記事は表示されませんので注意が必要です。