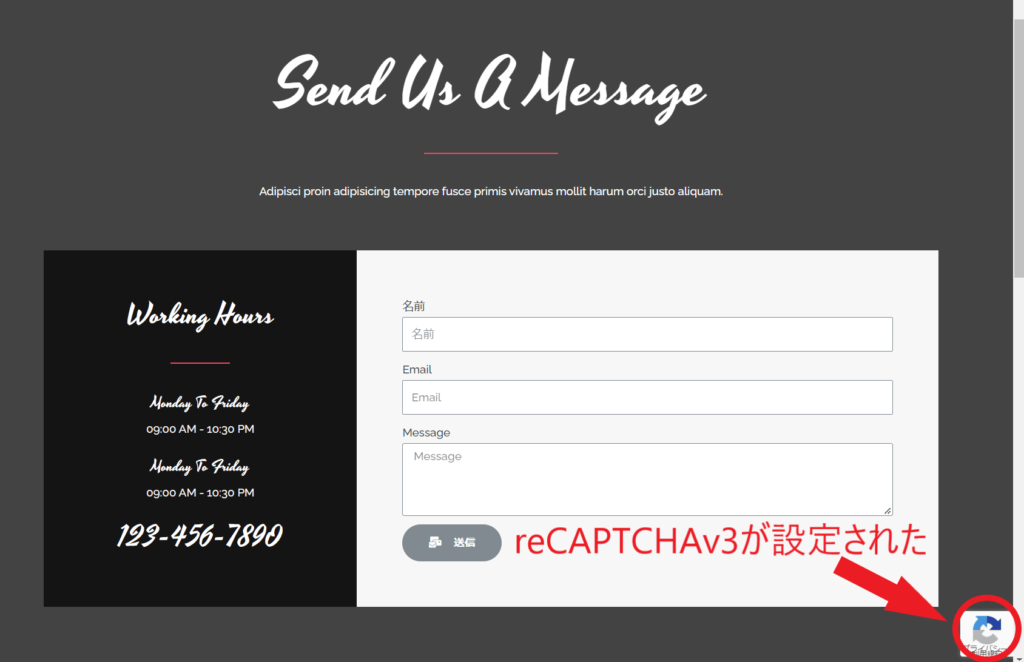
elementorのFormウィジェット(Pro版)は簡単に問い合わせフォームや調査フォーム、イベント登録フォームなど作れる優れものです。今回はお問い合わせフォームのスパムメール対策としてreCAPTCHAv3の設定をしたいと思います。
目次
Add a header to begin generating the table of contents
reCAPTCHAとは
グーグルが提供するbot対策ツールで、お問い合わせやコメント投稿などでスパムメールを防ぐためのセキュリティツールです。バージョン2以前は「私はロボットではありません」にチェックするものや、指定の画像を選択するものでしたが、いずれもセキュリティ面で劣るため現在はバージョン3に移行しつつあります。reCAPTCHAv3はユーザーは何かをチェックするような行為はしないのでユーザビリティが向上し離脱率の改善につながります。
前提条件
- ページビルダーはelementorのPro版であること
- Formウェジェットを使って「お問い合わせ」フォームが作成済みであること
- googleのアカウント登録が済んでいるいること
reCAPTCHA v3の導入方法
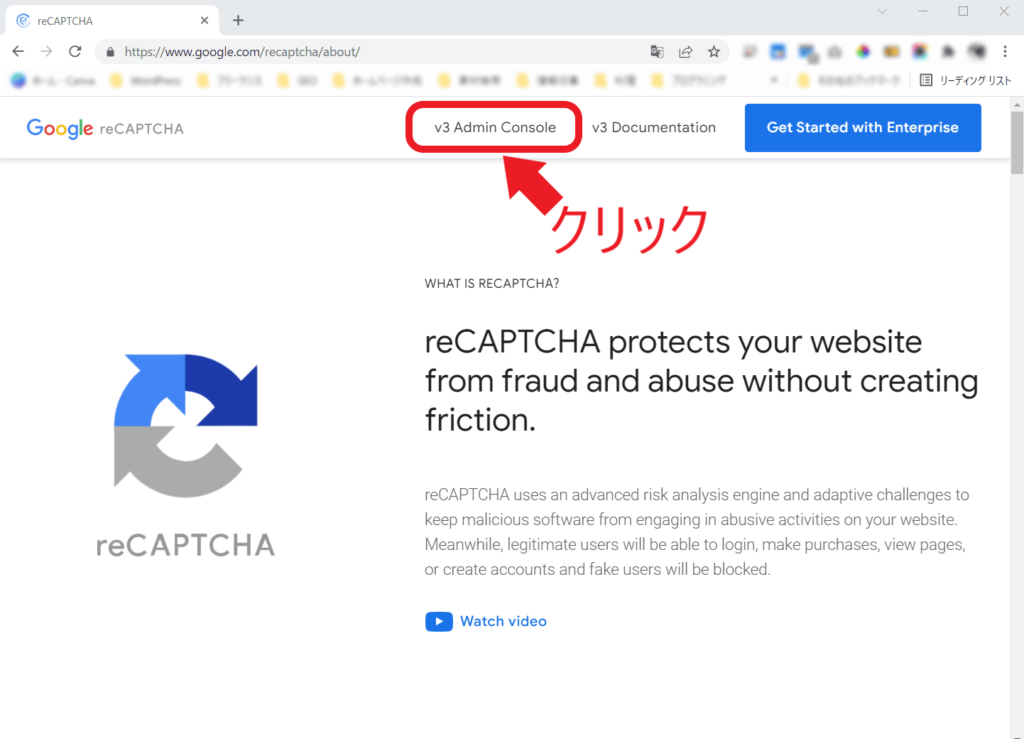
自身のGoogleアカウントでGoogle reCAPTCHAのサイトを開き、画面上部にあるv3 Admin Consoleをクリックします。
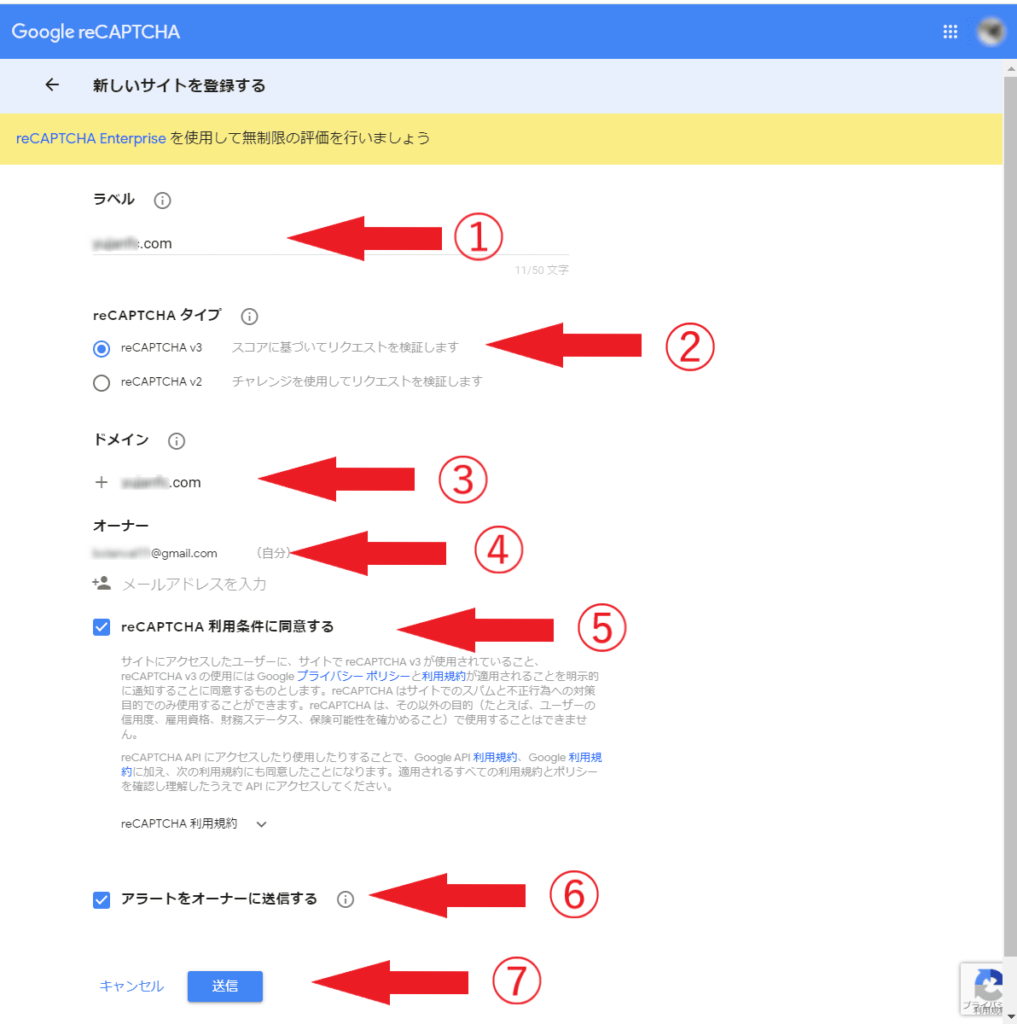
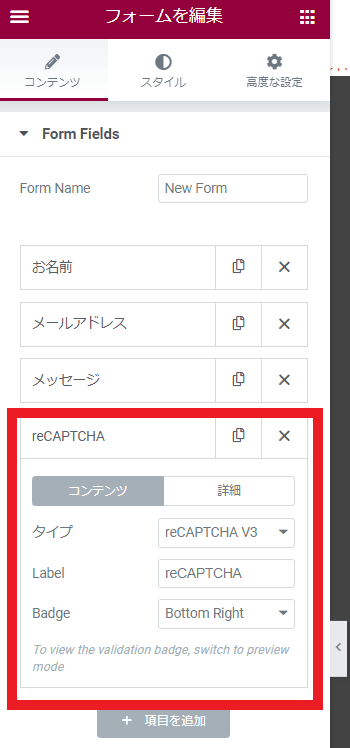
- ラベル:分かりやすい名前をつけましょう
- reCAPTCHAタイプ:reCAPTCHA v3を選択
- ドメイン:自分のサイトのドメイン
- オーナー:googleアカウント名
- reCAPTCHA利用条件に同意する:チェックする
- アラートをオーナーに送信する:チェックする
7.設定内容に問題なければ「送信」をクリックします。
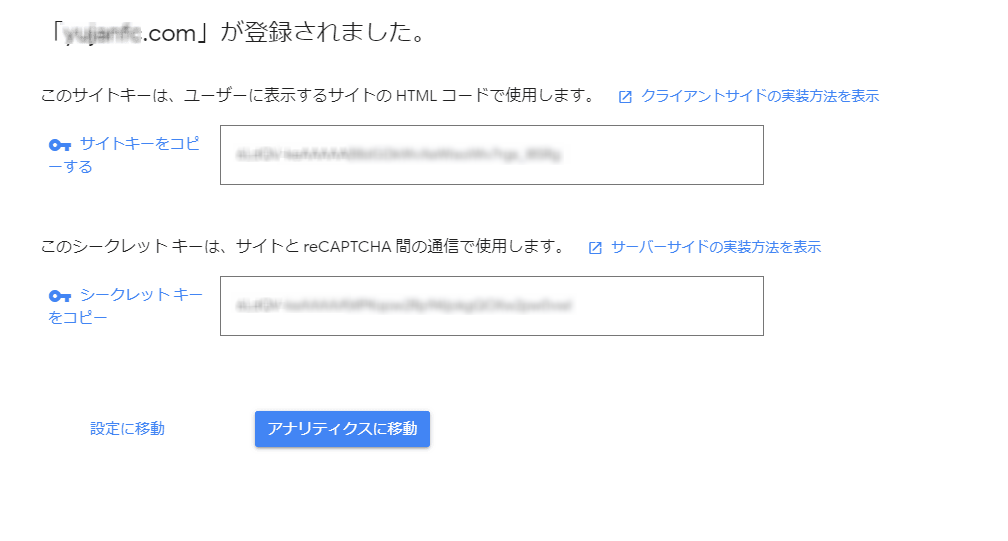
すると「登録されました」と共にサイトキーとシークレットキーが発行されます。
この後、Wordpress側にキーを入力するので画面はそのままにしておきましょう。