また固定ヘッダーはアニメーション効果であるtransitionプロパティを使って、スクロール後にゆっくりと出現するようにします。
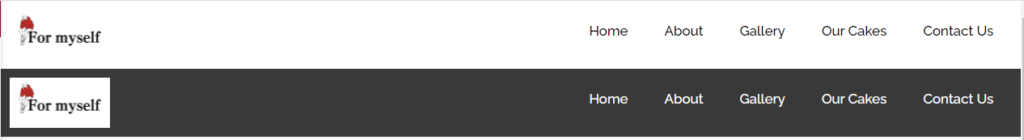
動作イメージ↓
前提条件
- ページビルダー:elementor Pro
- テーマ:Astra Pro ※何でもよい
- テーマテンプレート:starter Templates ※何でもよい
ヘッダー1の作成
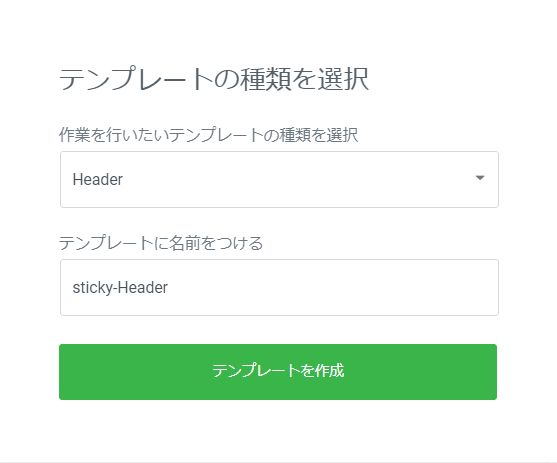
テンプレートの種類を選択フォームが表示されるので、種類を「Header」、名前には「sticky-Header」と入力し、テンプレートを作成のボタンをクリックします。
※テンプレートの名前は好きな名前で良いです。
elementorで用意されているヘッダーのテンプレート集が表示されますが、今回は新規で作成するので、✕をクリックしてフォームを消します。
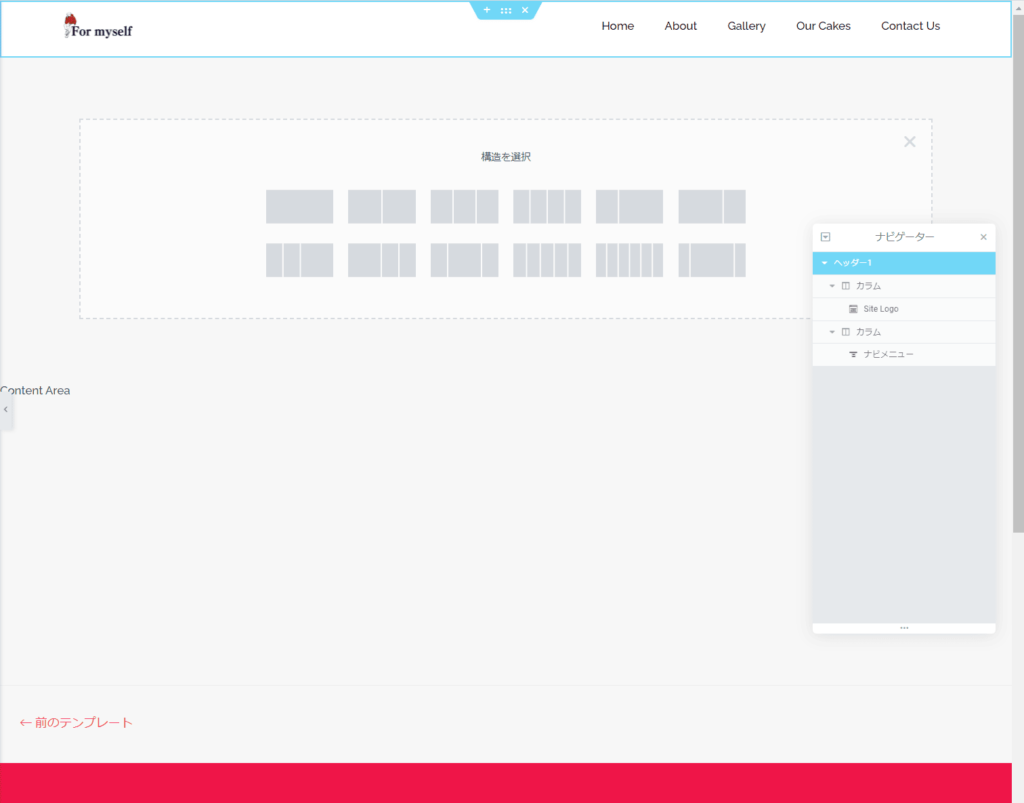
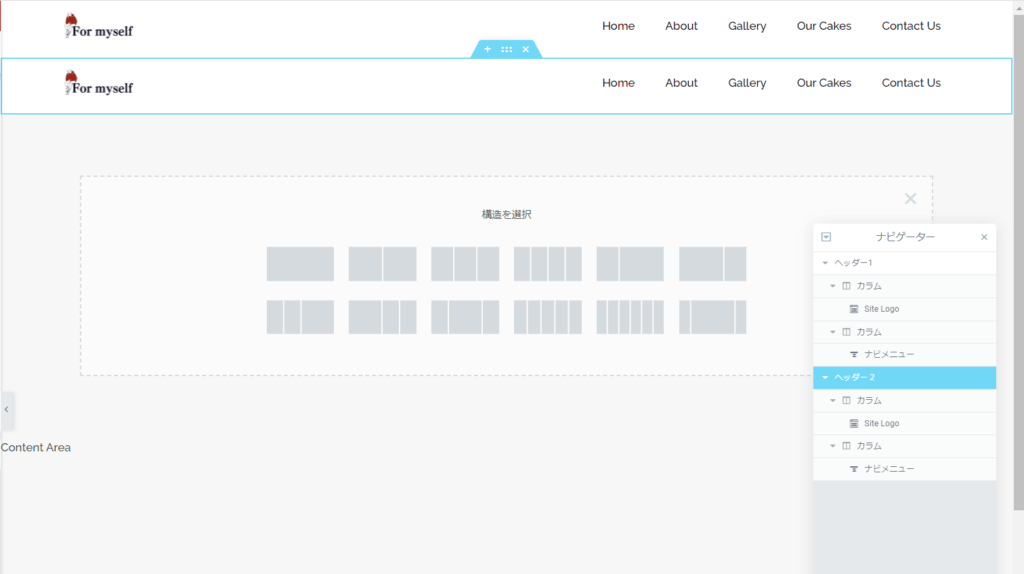
今回は2分割カラムを選択します。
ナビゲーターのセクション名を経分かりやすい名前にしておくと良いでしょう。今回は「ヘッダー1」とします。
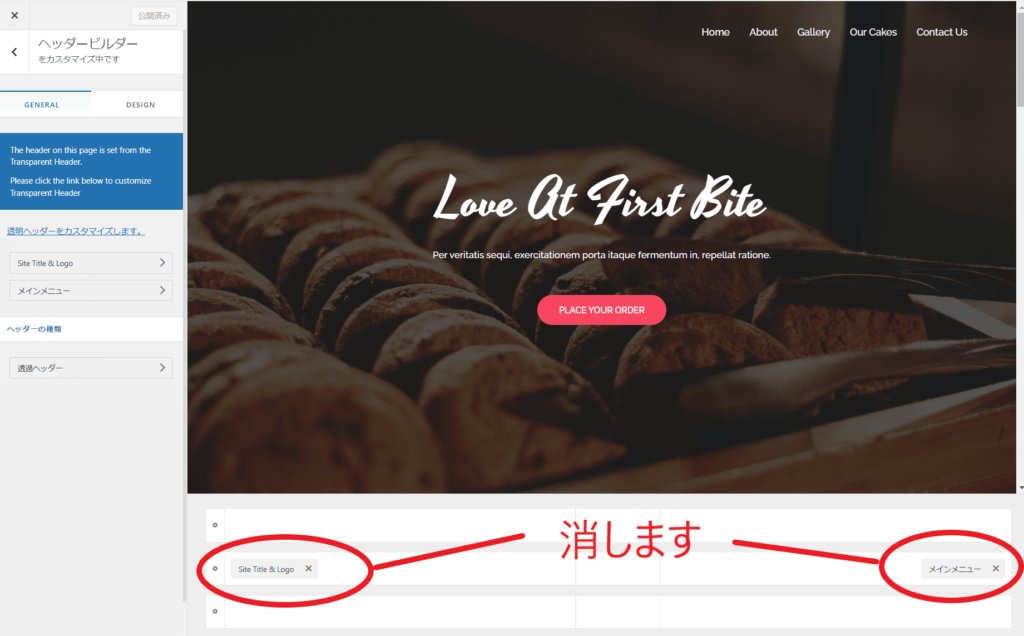
左側のカラムに「siteLogo」ウェジェットを配置して右側には「ナビメニュー」ウェジェットを配置します。
※事前にロゴとメニューは作成してください。
ロゴとメニューの大きさ、配置、色を調整します。
【ロゴ】
・幅:110px
・位置:左寄せ
【メニュー】
・文字色:黒
・位置:右寄せ
また今回はヘッダーの背景色を白にしたいと思います。
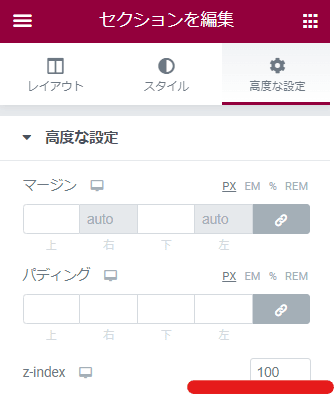
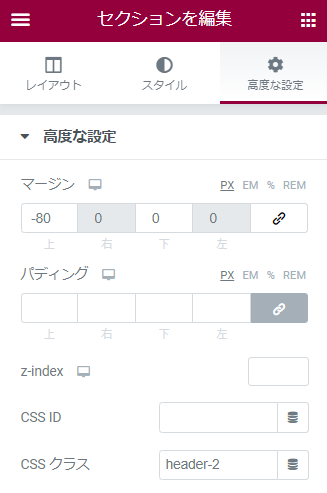
高度な設定のz-indexの値を「100」にします。
ヘッダー2の作成
このヘッダーは画面を下にスクロールしたと時にヘッダーを固定して常に画面上部に表示されるものです。
また今回はアニメーションの要素を追加して、スクロール後にゆっくりとヘッダーが画面上部からスライドしながら出現するように動きのあるヘッダーにしたいと思います。
まず、ヘッダー1のセクションごと複製します。
ナビゲーターのセクション名を「ヘッダー2」としておきます。
ヘッダー2は背景色を黒、透明度を薄くします。
背景色が黒なのでメニューの文字色を白にします。
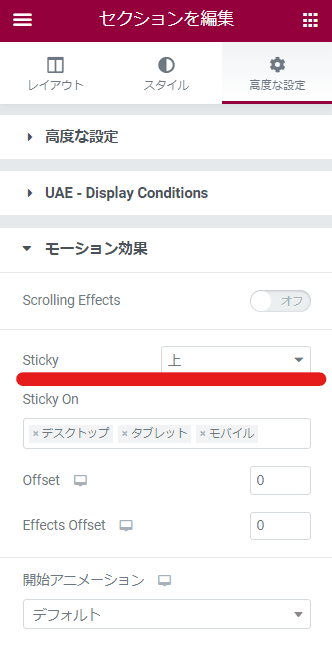
するとヘッダー2は画面を下にスクロールしても画面上部に固定されるようになります。
cssの設定
ヘッダー2は通常(画面が最上部に位置している時)は非表示になっていなければいけません。
またスクロール後にゆっくり出現するアニメーション効果をつたいので、ここでCSSを使って実現したいと思います。
ヘッダー2のクラス名を定義します。
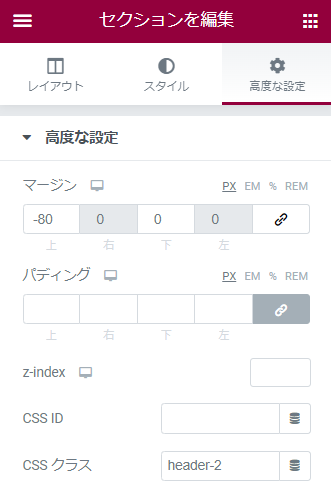
セクションを編集から高度な設定を開き、CSSクラスに「header-2」と入力します。
ダッシュボードから外観>カスタマイズ>追加CSSを開きます。
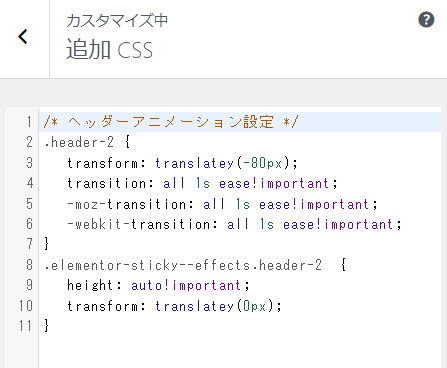
下記の通りCSSコードを入力します。
/* ヘッダーアニメーション設定 */
.header-2 {
transform: translatey(-80px);
transition: all 1s ease!important;
-moz-transition: all 1s ease!important;
-webkit-transition: all 1s ease!important;
}
.elementor-sticky–effects.header-2 {
height: auto!important;
transform: translatey(0px);
}
注意!Chrome、Safari、FireFoxでも古いバージョンの場合は、ベンダープレフィックスという識別子を指定しないと正常に動作しない場合があります。
ベンダープレフィックスをつけた場合の書き方
Chrome/Safariの場合:-webkit-transition
FireFox の場合:-moz-transition
ヘッダー1が表示されています。

その他の調整
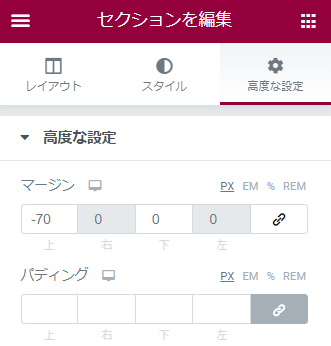
値は「-80」
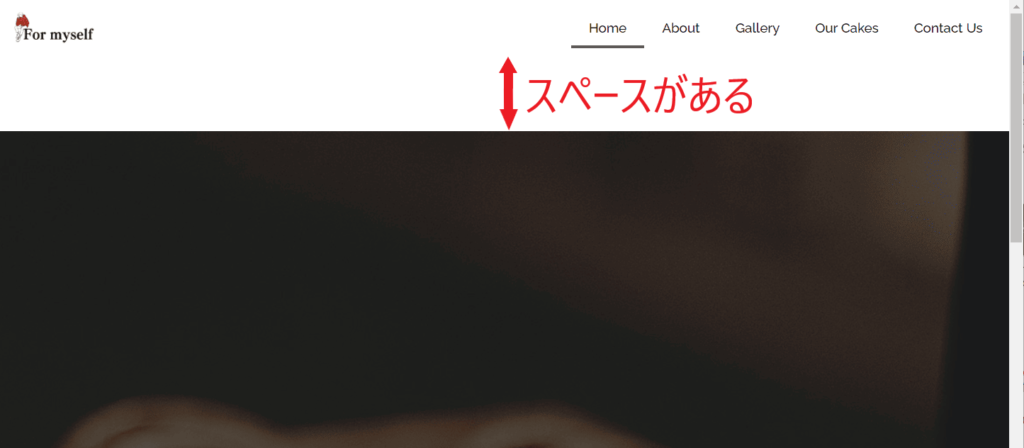
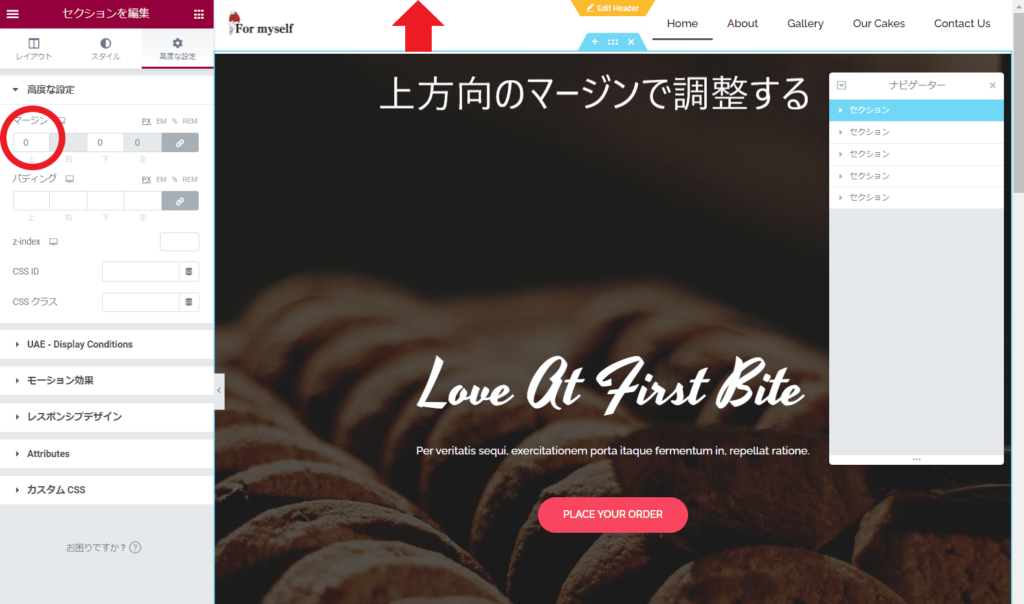
ページの一番上のセクションを選択し、高度な設定のマージンで上の値をマイナスの値を入れます。
セクションの上部が編集画面の上端まで来るように値を調整します。
今回は「-70」にしました。
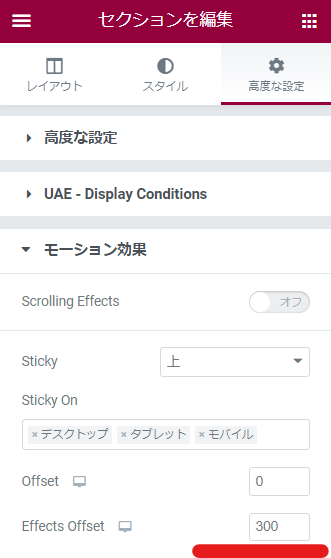
ヘッダー2のセクションから高度な設定>モーション効果を開きます。
Effects Offsetの値を入力します。値:300
※1 Effects Offsetとはスティッキー効果が始まる前にユーザーがスクロールしなければならないピクセル数
※2 Effects Offsetは、sticky要素にCSSが追加された場合にのみ影響します。
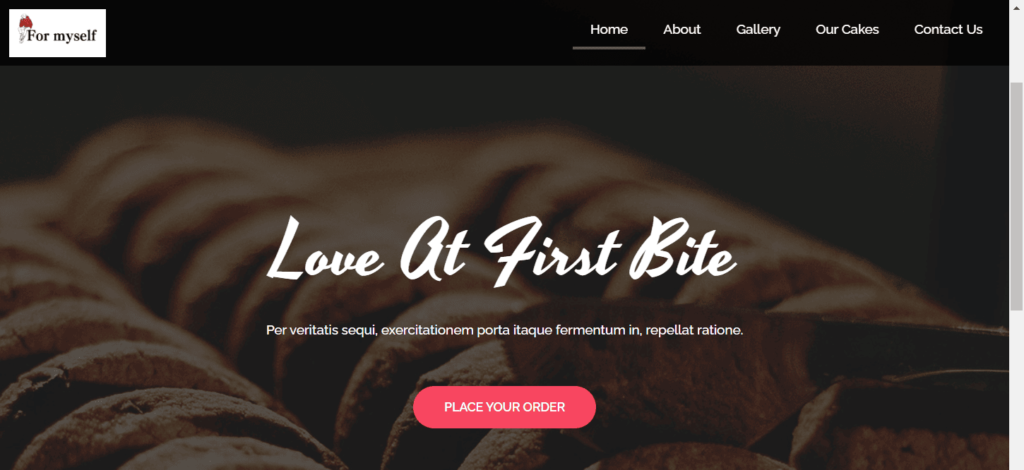
完了です。
動作を確認してみましょう。

ゆっくりとヘッダー2が出現しました。

動画はこちら↓