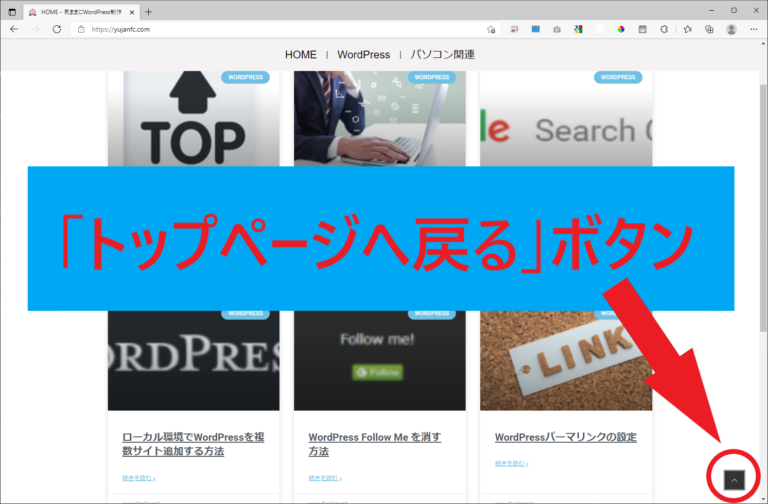
elementorでページトップへ戻るボタンを設置する方法をご説明します。
しかもプラグインを使用しなくとも簡単に出来てしまうんです。
目次
Add a header to begin generating the table of contents
1.ボタンウィジェットを設置します
ボタンウィジェットを適当なところに作ります。
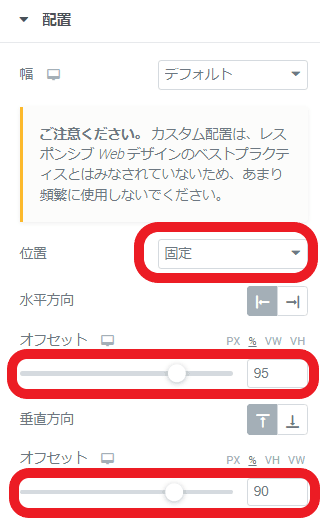
高度な設定>位置を「固定」にします。
この時、ボタンが急に消えますが安心してください、ページの左上部にボタンが移動されています。
水平方向、垂直方向のオフセット値を調整しながら、好きな位置にボタンを移動させます。
今回はオフセットの水平方向を95%、垂直方向を90%に設定しました。
するとボタンが画面右下に移動されると思います。
2.ページトップまでスクロールさせる設定
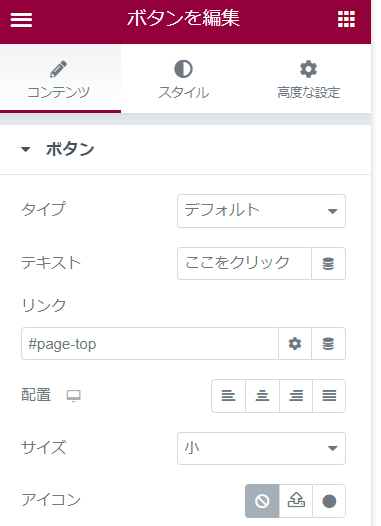
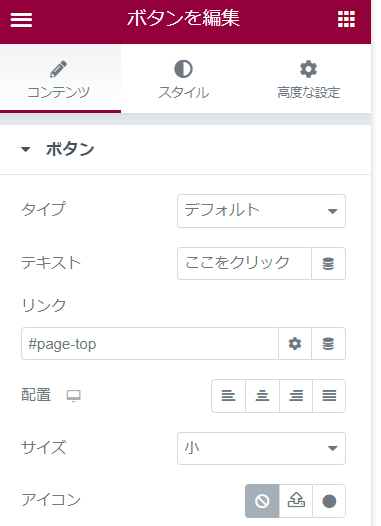
ボタンウィジェットのコンテンツ>リンクに「#page-top」と入力します。

ヘッダーのセクションの高度な設定>CSSIDに「page-top」と入力します。

3.ボタンの外観を変更する
コンテンツ>ボタン>テキストからテキスト内容を削除します。
次にアイコンから🔼に近いものを選びます(お好みで)

4.下にスクロールするとボタンが表示する設定
ページがロードされた最初の位置のときには「ページに戻る」ボタンは非表示にしておき、画面を下にスクロールするとボタンが現れるようにします。
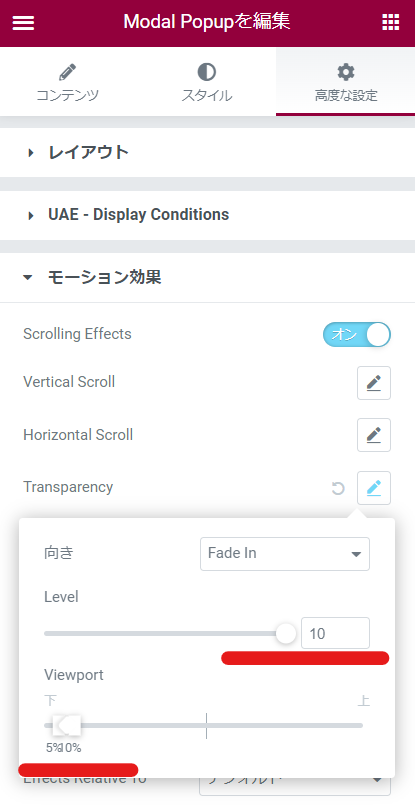
高度な設定>モーション効果>Scroling Effectsをオンにします。
Transparencyの向きを「Fede In」
Levelを「10」
Viewportの下側は5%、上側を10%にします。
Transparencyの向きを「Fede In」
Levelを「10」
Viewportの下側は5%、上側を10%にします。

以上で完了です。
最初はボタンは表示されておりませんが、下にスクロールするとボタンが現れると思います。